Unlocking Clearer Feedback: Website Annotation Tools
Stop wrestling with confusing screenshots and endless email chains. This list of the top 7 website annotation tools will help you give clear, contextual feedback directly on live websites. Streamline your workflow, improve communication, and accelerate projects. Whether you're a product manager, marketer, developer, or content creator, find the perfect website annotation tool to boost your team's efficiency. We'll cover BugSmash, Hypothesis, Diigo, Markup.io, Liner, Annotate.co, and Kami.
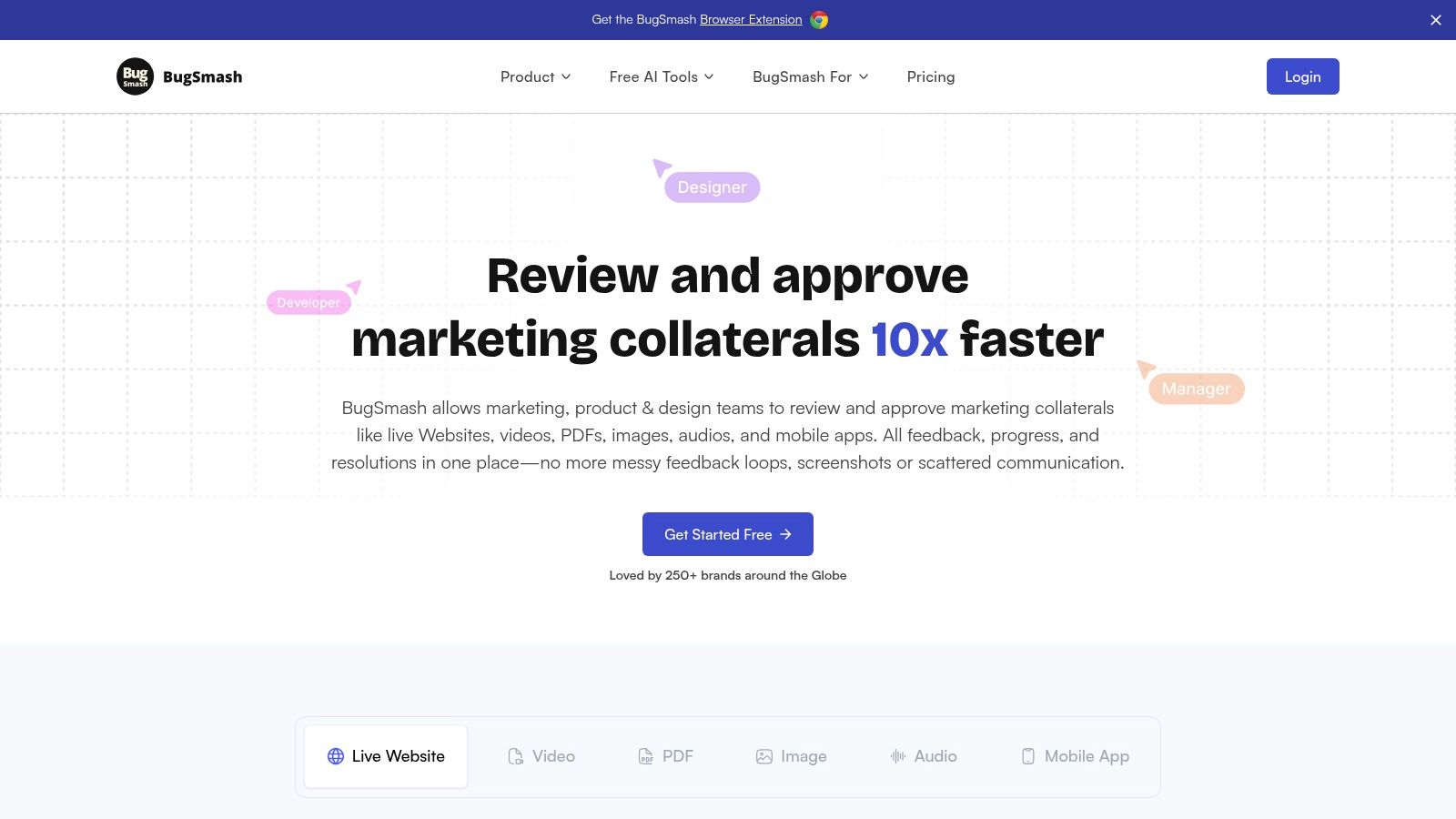
1. BugSmash
Streamlining feedback and perfecting digital assets is paramount for success in today's fast-paced market. BugSmash emerges as a powerful website annotation tool, but it's much more than that—it's a comprehensive feedback and annotation platform that revolutionizes collaboration for product, marketing, and creative teams. Forget the chaos of scattered emails, screenshots, and endless messaging threads. BugSmash centralizes all feedback in one secure location, enabling direct annotation on a wide variety of media, from live websites and videos to PDFs, images, audio files, and even mobile apps. This versatile tool empowers teams to close feedback loops faster, ensuring polished, high-quality deliverables every time.

Imagine this: your marketing team needs to review the latest website design. With BugSmash, they can upload the URL, annotate specific elements directly on the page, and leave threaded comments for the developers. No more vague emails or lost feedback – everything is documented, organized, and actionable. This streamlined workflow is a game-changer for product managers, developers, quality analysts, marketing agencies, content creators, and anyone involved in the creative process. Need feedback on a video tutorial? BugSmash has you covered. Working on a PDF document? Annotate it directly within the platform. BugSmash’s adaptability to various media types makes it a truly versatile website annotation tool and a must-have for collaborative teams.
BugSmash offers a robust free plan with unlimited usage, perfect for individual creators and smaller teams. For larger organizations or those requiring extended storage and larger file uploads, affordable paid upgrades are available. This flexible pricing makes it accessible to everyone from individual founders to large digital agencies.
Key Features and Benefits:
- Versatile Media Support: Annotate websites, videos, PDFs, images, audio files, and mobile apps.
- Centralized Feedback: Threaded comments, annotations, version tracking, and shareable links keep everything organized.
- Seamless Collaboration: Anonymous commenting, private feedback, real-time notifications, and customizable sharing permissions enhance teamwork.
- Workflow Integrations: Connect with Jira and Slack to automate issue tracking and updates. More integrations are promised in the future.
- Enterprise-Grade Security: SOC 2 compliant storage and encrypted data transmission ensure data privacy.
Pros:
- Supports a wide range of media types for versatile feedback.
- Centralizes reviews and eliminates fragmented feedback.
- Offers seamless collaboration features.
- Integrates with popular workflow tools like Jira and Slack.
- Provides robust security measures.
Cons:
- Some advanced features require a paid subscription.
- Integration options beyond Jira and Slack are currently limited.
Implementation is simple: Just create a free account, upload your file or URL, and start annotating! Sharing is easy with secure, instant links.
BugSmash deserves its place on this list because it elevates website annotation from a simple task to a powerful collaborative process. Compared to other tools that might only focus on static images or basic website markup, BugSmash's comprehensive features, versatile media support, and robust security make it a true all-in-one solution. Visit https://bugsmash.io/ to learn more and experience the difference.
2. Hypothesis
Hypothesis is a powerful, open-source website annotation tool that empowers users to engage with online content like never before. Forget passive reading – Hypothesis lets you actively highlight, annotate, and discuss web pages and PDFs directly within your browser. Whether you're a product manager dissecting user feedback on a competitor's site, a marketing team collaboratively crafting a content strategy, or a course creator building interactive learning experiences, Hypothesis transforms how you interact with the digital world. This versatile tool is used by educators, researchers, journalists, and publishers alike to facilitate collaborative reading and discussion, making it a valuable asset for a wide range of professionals.

Imagine your product team analyzing a competitor's landing page. With Hypothesis, everyone can highlight key features, annotate their observations, and engage in a threaded discussion directly on the page. No more scattered emails or messy spreadsheets – all your feedback is centralized and contextualized. Similarly, marketing teams can use Hypothesis to collaboratively annotate website copy, analyze competitor content, and refine messaging. For quality analysts, Hypothesis provides a streamlined way to document bugs and suggest improvements directly on the website or application under review. Even individual creators and developers can leverage Hypothesis to solicit feedback on their work, fostering a more iterative and collaborative creative process.
Hypothesis offers flexible access through a Chrome extension, bookmarklet, or direct website embedding. Its robust features include public and private group annotations, support for both web pages and PDFs, and integration with leading Learning Management Systems like Canvas and Blackboard. The tool also offers a powerful API for custom integrations, allowing you to tailor it to your specific workflow. Organize your annotations with tags and utilize the search functionality to quickly locate specific comments or insights. You can learn more about Hypothesis and its capabilities in this detailed article.
For individual users, Hypothesis offers unlimited public annotations completely free of charge. Its open-source nature and strong privacy focus are significant advantages, particularly for those concerned about data security. Robust education and enterprise offerings are available through paid subscriptions, unlocking advanced features for institutional use. Hypothesis benefits from active development and strong community support, ensuring ongoing improvements and responsiveness to user needs.
While Hypothesis is a remarkably powerful tool, it does have some limitations. Enterprise features require a paid subscription, and some first-time users might experience a slight learning curve. Certain complex websites might present functionality limitations, and occasional syncing issues have been reported on specific browsers. However, the benefits of collaborative annotation and streamlined communication far outweigh these minor drawbacks. If you're looking for a website annotation tool to enhance collaboration, improve communication, and deepen your engagement with online content, Hypothesis deserves a serious look.
3. Diigo: Your All-in-One Website Annotation and Knowledge Management Powerhouse
Diigo (Digest of Internet Information, Groups and Other stuff) is more than just a website annotation tool; it's a comprehensive research and knowledge management platform designed to streamline your workflow. Whether you're a product manager gathering competitive intelligence, a marketing team analyzing campaign performance, a content creator curating research materials, or a student conducting academic research, Diigo offers a powerful suite of features to enhance your productivity. Imagine effortlessly highlighting key insights on websites, attaching virtual sticky notes with your thoughts, and organizing everything seamlessly into tagged lists for future reference. Diigo empowers you to do all of this and more.

Diigo stands out from other website annotation tools with its robust bookmarking system, allowing you to tag and categorize saved web pages with incredible granularity. This makes retrieving information later a breeze, especially when dealing with large research projects. Beyond highlighting and sticky notes, Diigo also allows for screenshot capturing and annotation, offering a versatile way to document and share visual information. For teams, Diigo's collaborative research groups facilitate shared annotations and discussions, fostering a more efficient and connected workflow. Imagine your product team collectively analyzing competitor websites, leaving shared annotations and comments directly on the page. This level of collaborative annotation can significantly accelerate product development and market analysis.
Diigo shines with its cross-platform availability, offering browser extensions for Chrome, Firefox, and Edge, as well as mobile apps for iOS and Android. This ensures you can access your annotated resources and research materials from anywhere, anytime. The powerful full-text search functionality across all your saved content further enhances the research process, allowing you to quickly locate specific information within your vast knowledge base. Offline access to saved pages is another invaluable feature for those who frequently work on the go or in areas with limited internet connectivity.
While Diigo offers a free plan, it limits the number of highlights and bookmarks. To unlock the full potential of Diigo, including unlimited annotations and advanced features, a premium subscription is required, ranging from $40-$60 per year. The interface, while functional, might feel somewhat dated compared to some newer, sleeker tools. Additionally, the mobile apps can occasionally lag behind the desktop functionality in terms of features and performance.
Key Features & Benefits:
- Web Highlighting & Sticky Notes: Annotate web pages directly with highlights and notes.
- Screenshot Annotation: Capture and annotate screenshots for visual documentation.
- Advanced Bookmarking: Organize saved pages with tags, lists, and descriptions.
- Collaborative Research Groups: Share annotations and collaborate with team members.
- Full-Text Search: Quickly locate specific information within your saved content.
- Offline Access: Access saved pages even without an internet connection.
Pros:
- Comprehensive knowledge management solution.
- Cross-platform availability.
- Powerful organization features.
- Offline access.
Cons:
- Free plan limitations.
- Premium subscription required for full functionality.
- Dated interface.
- Occasional mobile app lags.
Getting Started with Diigo:
- Visit the Diigo website (https://www.diigo.com/) and create an account.
- Install the Diigo browser extension for your preferred browser.
- Start highlighting, adding sticky notes, and saving bookmarks as you browse the web.
- Organize your saved content using tags and lists.
- Explore the collaborative features by joining or creating research groups.
Diigo earns its place on this list as a powerful and versatile website annotation tool that goes beyond basic annotation features. Its comprehensive knowledge management capabilities, combined with its cross-platform availability and robust organizational features, make it an invaluable tool for individuals and teams seeking to streamline their research, enhance their productivity, and unlock the full potential of online information.
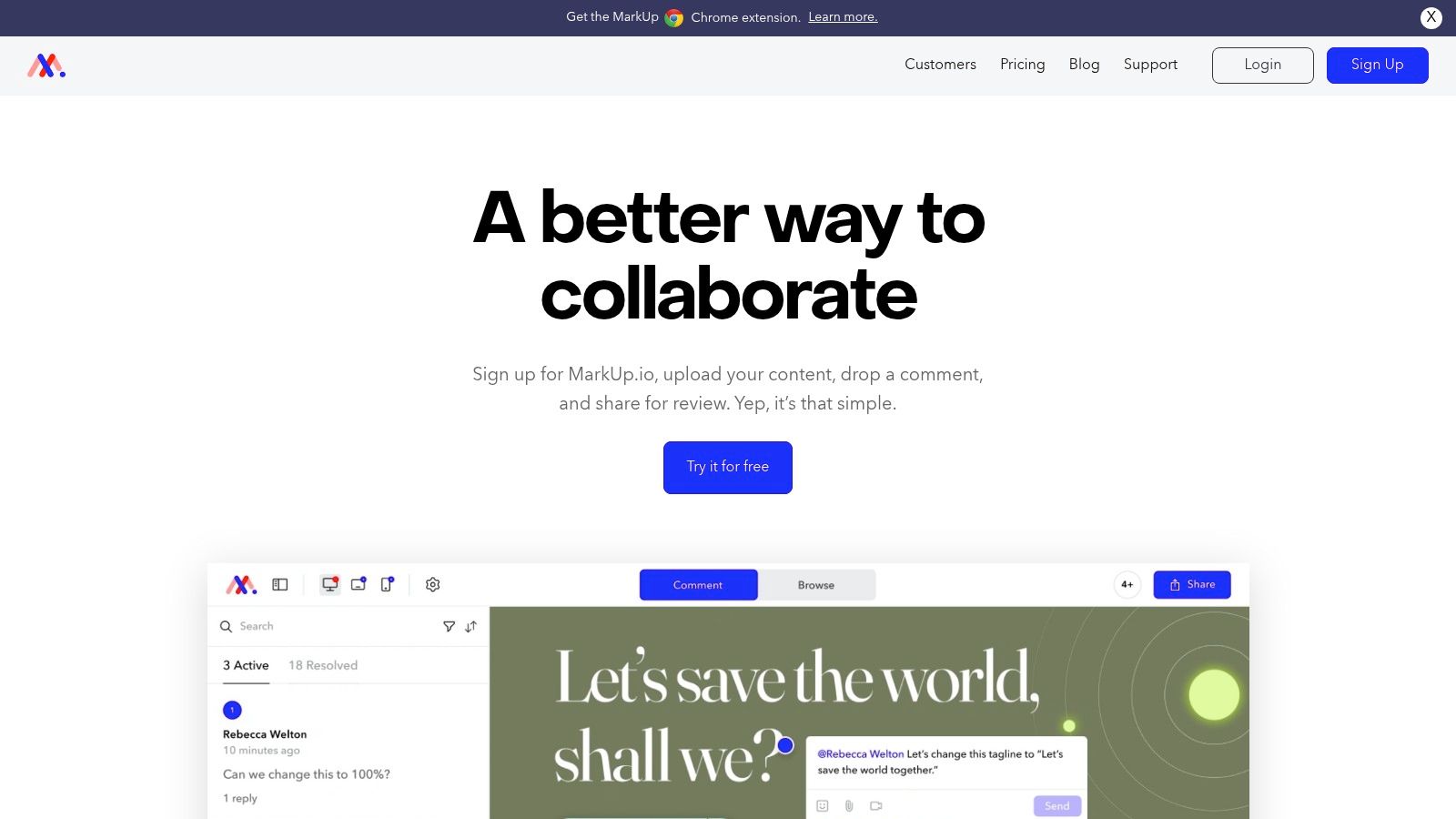
4. Markup.io
Streamlining feedback and approvals for web projects is crucial for any successful launch, and Markup.io excels as a website annotation tool precisely for this purpose. It offers a visual, intuitive way to provide and collect feedback directly on live websites and images, making it an invaluable asset for product teams, designers, marketers, and clients alike. Forget endless email chains and confusing screenshots – Markup.io centralizes the entire feedback process.

Imagine you’re a marketing manager preparing to launch a new landing page. With Markup.io, you can share a link to the live page with your team and stakeholders. They can then directly annotate the page with comments, highlight specific elements needing revision, and even draw directly on the screen to suggest design changes. This visual feedback loop eliminates ambiguity and accelerates the revision process. Developers benefit from clear, contextual feedback, designers can easily understand desired adjustments, and clients can provide approvals directly on the webpage.
Markup.io's key features include one-click visual feedback on both websites and images, a simple annotation toolkit with drawing, highlighting, and commenting options, and task assignment and progress tracking. A major advantage is that reviewers don't need an account to provide feedback, simplifying client collaboration. Furthermore, integrations with project management tools like Jira, Trello, and Slack seamlessly integrate feedback into existing workflows. Real-time collaboration features ensure everyone stays up-to-date, and version history tracking allows you to monitor changes and revert to previous versions if necessary. If you're interested in exploring alternatives, you can learn more about Markup.io and similar tools.
While Markup.io's user-friendly interface and focus on visual feedback are major strengths, it's important to be aware of its limitations. The free tier is restricted to two projects and basic features. Paid plans, which unlock the full potential of the tool, start at $49/month (billed annually). While ideal for visual feedback, Markup.io is less suited for deep text annotation or academic research that may require more robust textual analysis features.
Despite these limitations, Markup.io's strengths make it a powerful website annotation tool. Its simplicity, combined with robust visual feedback and collaboration capabilities, makes it a valuable addition to the toolkit of anyone involved in web development, design, or marketing. Its focus on visual projects and design workflows positions it as a top contender for streamlining website feedback and achieving faster project turnaround times. If you're seeking a user-friendly way to gather visual feedback and collaborate effectively on website projects, Markup.io is definitely worth exploring. Visit the Markup.io website to learn more and start your free trial.
5. Liner: Supercharge Your Research with AI-Powered Annotation
Liner is a powerful website annotation tool specifically designed to streamline your research and knowledge curation process. Whether you’re a product manager compiling competitive analysis, a marketer researching industry trends, a content creator gathering information for an article, or a student delving into academic papers, Liner helps you highlight, organize, and rediscover key information with ease. Forget endless open tabs and messy note-taking – Liner allows you to highlight directly on web pages and PDFs, creating a centralized, searchable repository of your most valuable insights. Its AI-powered recommendation engine even suggests related content, pushing your research further than you thought possible.

Liner distinguishes itself from other website annotation tools with its focus on AI-assisted workflows. Imagine highlighting a key statistic on a competitor's website and Liner automatically surfacing articles discussing similar trends. This feature alone can save you hours of manual research and spark new ideas. The integrated citation generator is a lifesaver for academics and anyone needing to properly attribute their sources. Seamless synchronization across your devices (including robust iOS and Android apps) means your annotated content is always at your fingertips, whether you’re at your desk, in a meeting, or on the go.
Furthermore, Liner integrates directly with your Google search results, allowing you to highlight important findings directly within the search interface. This streamlines the initial stages of research, ensuring you don’t lose track of valuable information during the discovery process. For teams needing to share annotations, while Liner's collaborative features are not as extensive as some competitors, the focus on personal knowledge management makes it an ideal website annotation tool for individual creators, researchers, and anyone looking to build a personalized knowledge base.
Key Features:
- Web and PDF highlighting with customizable color options
- AI-powered relevant content recommendations
- Search engine integration (works with Google search results)
- Citation generator
- Cross-device synchronization (desktop and mobile apps)
- Clean and intuitive user interface
Pros:
- Clean, modern user interface makes annotation intuitive and enjoyable.
- Strong mobile apps for iOS and Android provide access to your highlights anytime, anywhere.
- AI-assisted research workflows accelerate discovery and idea generation.
- Generous free tier offers ample functionality for individual users.
Cons:
- Premium features like unlimited highlights and AI recommendations require a subscription ($4.99/month or $49.99/year).
- Limited collaboration features compared to tools like Hypothesis.
- More focused on personal research than team collaboration.
- Some users have reported occasional syncing delays.
Getting Started with Liner:
Implementation is straightforward. Simply visit https://getliner.com/ to create an account and install the browser extension. The mobile apps are readily available on the App Store and Google Play. Liner deserves its place on this list because it leverages AI to elevate the research experience beyond simple highlighting, transforming how individuals curate, connect, and utilize online information. If you’re looking for a website annotation tool that’s not only powerful but also intuitive and enjoyable to use, Liner is definitely worth exploring.
6. Annotate.co
Streamlining feedback and revisions is paramount for any team, especially when dealing with a multitude of document formats. Annotate.co (formerly A.nnotate) steps up as a versatile website annotation tool, offering a centralized platform for collaborative review and markup of everything from PDFs and Word documents to images and even HTML files. This makes it an invaluable asset for product teams, marketing agencies, content creators, and anyone who needs a seamless way to manage document revisions and feedback. Forget the endless email chains and confusing version control – Annotate.co brings clarity and efficiency to your workflow.

Imagine a product manager effortlessly providing feedback on the latest website design mockup, a marketing team collaboratively refining a presentation, or a quality analyst meticulously reviewing technical documentation. Annotate.co empowers these scenarios and more. Its support for various file formats eliminates the need for multiple specialized tools, consolidating feedback into one streamlined platform. Features like threaded comments and discussions foster productive conversations directly within the document, while version comparison with visual diff highlighting makes tracking changes a breeze. Private and shared annotations provide granular control over who sees what, ensuring confidentiality when needed. For organizations with stringent security requirements, Annotate.co even offers an on-premise installation option.
This website annotation tool truly shines in its focus on document workflow and version management. Granular permission controls allow administrators to manage document access precisely, ensuring the right people have the appropriate level of access. Document version tracking eliminates confusion and ensures everyone is working with the most up-to-date version. While the interface may appear less modern than some competitors, its functionality and robust features make it a strong contender.
Key Features and Benefits:
- Multi-format Support: Annotate PDFs, Word documents, Excel spreadsheets, images, and HTML files within a single platform.
- Version Control: Track changes and compare versions with visual diff highlighting.
- Collaboration: Threaded comments and discussions facilitate seamless communication.
- Access Control: Granular permission settings allow for secure document management.
- On-Premise Option: Available for enhanced security and control.
Pros:
- Supports a wide range of file formats.
- Offers on-premise installation for enterprise-level security.
- Provides robust permission controls.
- Includes comprehensive document version tracking.
Cons:
- Interface might feel less modern compared to some competitors.
- Free tier is limited to a 30-day trial.
- Paid plans start at $9.99/month per user.
- Web annotation features are not as robust as its PDF annotation capabilities.
Pricing and Technical Requirements:
Annotate.co offers a 30-day free trial. Paid plans start at $9.99/month per user. The platform is web-based, requiring no specific software installation for users. The on-premise option caters to enterprise needs and requires specific server infrastructure.
Why Annotate.co Deserves its Spot on this List:
Annotate.co stands out for its multi-format support and focus on robust document workflow management. While the interface could use a refresh, its comprehensive features and security options make it a powerful website annotation tool, particularly for teams managing complex projects and diverse document types. Visit their website at https://annotate.co/ to explore its capabilities.
7. Kami
Kami is more than just a PDF editor; it's a robust website annotation tool disguised as a digital classroom powerhouse. While its primary focus is education, Kami's versatile features make it a valuable asset for any team needing to collaborate on documents, web pages, and more. Imagine streamlining your feedback process on website mockups, marketing materials, or even design prototypes – Kami makes this a reality. Its intuitive interface allows for real-time annotation, meaning teams can work together seamlessly, regardless of location. This collaborative approach accelerates project timelines and ensures everyone is on the same page, quite literally.

Kami’s strength lies in its rich annotation toolset. Beyond basic highlighting and commenting, Kami offers drawing tools, text-to-speech, speech-to-text, screen recording, and even video annotation. Think about the possibilities: product teams can provide precise feedback on UI/UX designs, marketing teams can collaboratively annotate website copy, and quality analysts can document bugs directly on screenshots of web pages. The built-in dictionary and markup tools further enhance the review process, ensuring clarity and precision in every annotation.
For educators, the integration with popular Learning Management Systems (LMS) like Google Classroom, Schoology, and Canvas is a game-changer. This seamless integration makes assigning and collecting annotated documents incredibly efficient. But the benefits extend beyond the classroom. For businesses, Kami can be a valuable tool for training, onboarding, and collaborative document review. Imagine onboarding new employees with interactive training manuals or providing feedback on proposals with real-time annotations.
While the free version of Kami offers limited features, the premium plans, starting at $99/teacher/year for school/district licensing, unlock the full potential of this website annotation tool. While the pricing model is geared towards educational institutions, the powerful features and collaborative capabilities make it worth considering for businesses as well.
Pros:
- Strong accessibility features: caters to diverse learning and working styles.
- Intuitive interface: easy to pick up and use, minimizing the learning curve.
- Extensive LMS integrations: streamlines workflows for educational users.
- Built-in dictionary and markup tools: enhances clarity and precision in annotations.
Cons:
- Limited features in the free plan.
- Premium plans require school/district licensing, which may be less suitable for some businesses.
- Primary focus on education may limit some business use cases.
- Web annotation features, while present, are not as developed as document annotation.
Why Kami deserves its spot on this list:
Kami offers a compelling blend of powerful annotation features, real-time collaboration, and seamless integrations. While its educational focus is apparent, the practical applications extend far beyond the classroom. For teams seeking a versatile and accessible website annotation tool, Kami offers a unique and effective solution. Explore the possibilities at https://www.kamiapp.com/. It might just be the collaborative edge your team needs.
Top 7 Website Annotation Tools Comparison
| Platform | Core Features/Media Supported | User Experience & Quality ★ | Value & Pricing 💰 | Target Audience 👥 | Unique Selling Points ✨ |
|---|---|---|---|---|---|
| 🏆 BugSmash | Web, videos, PDFs, images, audio, mobile apps | ★★★★☆ – Threaded comments, versioning, secure | Free unlimited use; paid plans for storage & size | Product & marketing pros, teams & creatives | Centralized feedback, SOC 2 security, Jira & Slack integrations |
| Hypothesis | Web pages, PDFs, public/private group annotations | ★★★★☆ – Open-source, strong privacy focus | Free basic; paid for enterprise | Educators, researchers, publishers | Open-source, LMS integrations, community-driven |
| Diigo | Web highlighting, sticky notes, screenshots | ★★★☆☆ – Cross-platform, offline access | Freemium; premium $40-$60/year | Researchers, knowledge workers | Knowledge mgmt, social sharing, tagging system |
| Markup.io | Visual feedback on websites and images | ★★★★☆ – Simple, real-time collaboration | Free limited; paid from $49/month | Designers, content reviewers | No account needed for reviewers, task tracking |
| Liner | Web & PDF highlighting, AI recommendations | ★★★☆☆ – Clean UI, strong mobile apps | Free tier; premium $4.99/mo or $49.99/yr | Individual researchers, students | AI-powered curation, citation generator |
| Annotate.co | PDF, Word, Excel, images, HTML annotation | ★★★☆☆ – Version comparison, granular permissions | Trial only free; paid from $9.99/mo/user | Enterprise teams, document reviewers | On-premise option, visual diff, permission controls |
| Kami | PDFs, documents, images, real-time annotation | ★★★☆☆ – Accessibility, real-time sync | Limited free; education plans $99/teacher/yr | Educators, students | Text-to-speech, LMS integrations, classroom focused |
Choosing the Right Website Annotation Tool
Finding the perfect website annotation tool can feel overwhelming with so many options available. This listicle has explored seven leading tools—BugSmash, Hypothesis, Diigo, Markup.io, Liner, Annotate.co, and Kami—each offering unique features and catering to different needs. Remember the key takeaways: consider whether you need real-time collaboration, support for various media types (images, videos, PDFs, etc.), and integrations with your existing workflow. When choosing a website annotation tool, consider features like real-time collaboration, feedback widgets, and integration with project management tools. For a broader look at feedback collection, including various website feedback widgets, check out this helpful resource on different feedback tools from Saylo. The right tool will streamline your feedback process, improve communication, and ultimately contribute to a better end product, whether you’re a product team, individual creator, marketing agency, or course developer.
Selecting the right website annotation tool hinges on understanding your specific requirements. Factor in your budget, the complexity of your projects, and who will be using the tool. By carefully evaluating your options and considering these factors, you're investing in a more efficient and collaborative future.
Ready to simplify your website feedback process and boost team collaboration? BugSmash is a powerful website annotation tool designed to make collecting and managing feedback effortless. Visit BugSmash today and start your free trial.