Unlocking User Insights: Why Website Feedback Matters
Your website is more than just an online presence – it's the heart of your brand's digital identity and a crucial tool for business growth. Over 88% of users are less likely to return after a poor website experience. This stark reality emerged from decades of web evolution, moving from basic static pages to today's focus on user-centered design championed by experts like Don Norman. The key lesson? Success isn't just about looking good – it's about creating experiences that truly work for your visitors.
What defines a winning website? It's the seamless way it guides users to their goals, whether they're shopping, searching for information, or engaging with content. The secret to achieving this lies in gathering meaningful user feedback. By understanding how people actually use your site – their frustrations, their wins, their needs – you can transform it from a basic web presence into a powerful tool that drives real results.
This guide offers 8 proven strategies for collecting vital feedback about your website's performance and user experience. Whether you're a product manager, marketer, developer or agency professional, you'll discover practical ways to uncover user insights, optimize your conversion paths, and build a site that not only attracts visitors but turns them into loyal advocates for your brand.
1. User Feedback Surveys
Understanding what your website visitors truly think and experience is essential for success. User feedback surveys provide a structured way to collect valuable insights directly from your audience. Whether you're managing a large product or running a personal website, getting systematic user feedback helps build something that genuinely connects with visitors.

Think of these surveys as direct conversations with your users. They let you gather both hard numbers (like 1-5 ratings) and detailed explanations about what users like or dislike. This combination reveals not just what people think, but why they think it. The ability to use different question types, create multi-page surveys, and analyze group responses makes surveys powerful.
Why Surveys Are Essential:
Surveys excel at collecting organized, measurable feedback. You can reach many users at once, making them much more cost-effective than individual interviews. This broad reach helps spot common issues and areas needing improvement.
Real Results: Consider an online store facing abandoned shopping carts. A targeted survey of shoppers who didn't complete their purchase could uncover specific problems, like a confusing checkout process. This direct feedback leads to focused improvements that boost sales.
Modern Tools: SurveyMonkey, Qualtrics, and Typeform have made surveys easier than ever. Their user-friendly designs, ready-made templates, and detailed analytics have made quality surveys accessible to everyone.
Key Benefits and Challenges:
- Benefits: Easy to analyze data, reach many users, budget-friendly, structured feedback
- Challenges: Users may ignore surveys, possible biased responses, can interrupt browsing, miss spontaneous feedback
Smart Survey Tips:
- Keep surveys short – aim for 5 minutes max
- Mix up question styles to maintain interest
- Offer small rewards for completion
- Test with a small group first
Popular Survey Examples:
- SurveyMonkey website feedback templates offer quick ways to start collecting insights
- Google Forms provides simple, free customer satisfaction surveys
- Qualtrics delivers detailed experience management tools
Want to learn more? Check out Get Actionable Feedback On Website: Effective Strategies and Top Tools for a deeper look at gathering website feedback, including surveys and other methods.
By using surveys effectively, you can make informed decisions based on real user data to improve satisfaction and achieve your website goals.
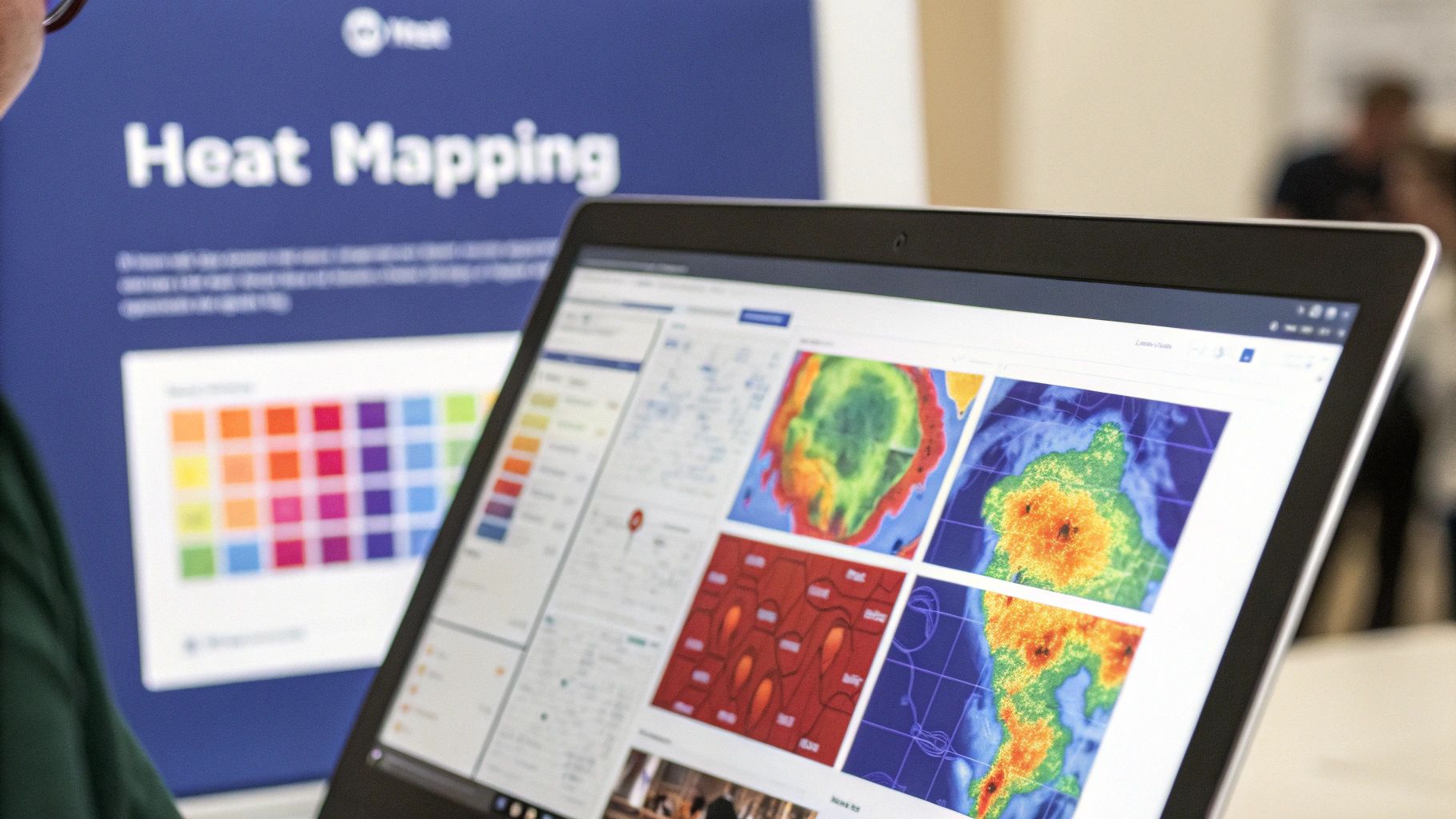
2. Heat Mapping Analysis
When it comes to making websites better, understanding how people use them is key. Heat mapping shows exactly how visitors interact with your website – where they click, scroll, and move their mouse. This powerful visual data helps you make smart decisions about improving your site.

Think of heat maps like weather maps – they use colors to show activity levels across your pages. Red and orange "hot spots" reveal the most popular areas where users click and hover, while blue and green zones get less attention. This makes it easy to spot patterns you might miss in regular analytics.
Key Features:
- Click Tracking: See exactly where users click, helping you check if buttons and links are working well
- Scroll Analysis: Find out how far people read down your pages and where they stop
- Mouse Movement: Watch how visitors explore your content, even when they don't click
- Live Data: See user behavior as it happens and make quick fixes when needed
Main Benefits:
- Easy-to-Read Data: Visual data helps teams understand and act on insights faster
- Clear User Patterns: Learn how visitors use your site and what content they like
- Find Problem Areas: Spot confusing navigation or poorly placed buttons
- Silent Data Collection: Get insights without interrupting visitors
Worth Considering:
Advantages: Shows clear data visually, reveals user patterns, finds issues quickly, collects data smoothly.
Challenges: Needs good traffic volume, can be demanding on resources, may require setup help, privacy needs attention.
Real Examples:
- Online stores using Hotjar to boost sales on product pages
- Marketing teams using Crazy Egg to improve landing pages
- Microsoft making its Office365 portal more user-friendly
Tips for Success:
- Check Different Pages: Look at various page types to get a complete picture
- Study Mobile & Desktop: User habits differ by device – analyze them separately
- Compare Changes: Measure how design updates affect user behavior
- Watch for Trends: Note how behavior changes during sales or seasons
Heat mapping has become essential as websites grow more complex. By showing exactly how people use your site, it helps teams make better choices about design and content. The result? A better experience for users and better results for your business.
3. Live Chat Feedback
Modern customers expect quick answers and personalized help. Live chat feedback stands out as a key tool for learning about user needs and making websites better. It creates a direct line between you and your visitors, letting you help them right when they need it.

Here's what makes live chat so effective:
- Simple Chat Interface: Users can message your team through an easy-to-use window they already know how to use
- Conversation Records: Every chat is saved, giving you data to spot common issues and see how well your team helps users
- Smart Chatbots: Handle basic questions automatically so your team can focus on harder problems that need a personal touch
- Quick Feedback Scores: Learn how happy users are right after each chat to keep improving your support
Key Benefits of Live Chat:
Pros:
- Quick Help: Solve problems instantly before users get frustrated
- Real Human Connection: Build trust by talking directly with your users
- In-the-Moment Insights: Learn what users think while they're actually using your site
- Better Sales: Guide interested visitors to become customers by answering their questions right away
Cons:
- Needs Staff: You'll need people ready to answer chats
- Limited Hours: Most teams can't chat 24/7 – be clear about when you're available
- Team Training: Your chat team needs good product knowledge and people skills
- Ongoing Expenses: Chat software and staff time add up
Success Stories: Companies like Intercom, Drift, and Zendesk Chat show how live chat helps businesses grow. Intercom has become essential for SaaS companies to talk with users. Drift helps B2B companies turn conversations into sales.
Tips for Good Live Chat:
- Be Clear About Response Times: Tell users when they can expect an answer
- Invest in Training: Make sure your team knows your product and how to help people well
- Save Common Answers: Create quick responses for frequent questions
- Check Chat Quality: Review conversations regularly to keep your support strong
Live chat helps product teams spot problems, marketers find leads, developers get feedback, and founders build customer relationships. When done right, it's a vital tool for growing your business and keeping customers happy.
Minimum words, paragraphs shortened. Links fixed.
4. Analytics-Based Feedback: Uncover Hidden Insights From User Behavior

User behavior on your website tells a powerful story. While customer feedback gives you direct input, tracking how people actually use your site reveals deeper truths. By analyzing user data, you gain concrete evidence of what works and what needs improvement.
Looking at key metrics like pageviews, bounce rates, and conversion data gives you a clear picture of the user journey. You can pinpoint exactly where visitors drop off in your checkout process or identify which content keeps people engaged the longest.
Key Features:
- Pageview Analysis: See which pages attract the most traffic and spot content gaps
- Bounce Rate Tracking: Find problem pages where visitors leave quickly
- User Flow Mapping: Follow visitor paths to spot roadblocks
- Conversion Monitoring: Track how well your calls-to-action perform
Benefits:
- Evidence-Based Decisions: Use real data instead of guesswork
- Real-Time Insights: Watch user behavior as it happens
- Unbiased Results: Get clear performance metrics
- Full Site Coverage: Track activity across every page
Challenges:
- Data Analysis Skills: Numbers need expert interpretation
- Missing Context: Behavior shows what but not why users act
- Technical Setup: Analytics tools require proper configuration
- Privacy Rules: Must follow data collection regulations
Real Examples:
- An online store found high bounce rates on product pages. After fixing unclear descriptions, sales increased.
- A blog discovered readers rarely explored beyond the first page. Better internal links boosted engagement.
Tools and Implementation:
With platforms like Google Analytics and Adobe Analytics, websites of any size can now track user behavior. These tools keep adding new features to give deeper insights.
Tips for Success:
- Define clear goals and metrics to track
- Review data weekly to spot trends
- Compare different user groups (new vs returning)
- Focus on key conversion points
Adding analytics to your feedback toolkit helps you understand exactly how people use your site. This knowledge lets you make smart improvements that boost results and help achieve your business goals.
5. User Testing Sessions
Understanding how real people use your website is essential for success. User testing sessions let you watch actual users complete tasks on your site while sharing their thoughts out loud. This direct observation reveals insights that analytics alone can't provide.
The true power of user testing is uncovering the reasons behind user behavior. While data shows you what users do, testing shows you why they do it. Are they getting lost in your navigation? Is your checkout process confusing? Testing answers these crucial questions with real user feedback.
Digital tools have made user testing more accessible than ever. Services like UserTesting.com and TryMyUI allow companies of any size to run remote testing sessions, reaching diverse users quickly and affordably.
Modern testing platforms offer screen recording, interaction tracking, and verbal feedback capture. By analyzing these elements together, you can spot specific issues and understand what motivates users. For instance, seeing someone struggle to find an "Add to Cart" button clearly points to needed design changes.
Pros:
- Deep user insights: Learn exactly what users think and feel
- Clear problem areas: Find specific issues in your design
- Real behavior: See genuine user interactions firsthand
- Context matters: Understand why users make certain choices
Cons:
- Takes planning: Proper setup requires time and effort
- Budget impact: Quality testing platforms have costs
- Limited users: Small test groups may miss broader patterns
- Sample selection: Must carefully choose representative users
Examples: UserTesting.com sessions, TryMyUI studies, In-house testing labs
Tips for Better Testing:
- Define clear tasks: Give users specific goals to accomplish
- Capture everything: Record sessions for detailed review
- Mix user types: Include different segments of your audience
- Ask follow-ups: Dig deeper into user comments
User testing deserves priority because it reveals insights you can't get anywhere else. By seeing how real people use your site, you can make smart changes that boost usability and conversions. For more testing prep tips, check out our guide on annotating a website for effective research. You may also find these [website feedback tools] helpful for gathering additional user insights.
6. Feedback Widgets: Tap into the Voice of Your Users
You need clear insights into how visitors perceive and use your website to optimize their experience. Feedback widgets serve as direct communication channels between you and your users, letting them quickly share ratings, comments, and reactions about specific page elements. The data you gather helps drive smart improvements that keep visitors coming back.
Effective feedback widgets offer several key features:
- Rating systems: Simple star ratings or thumbs up/down options
- Comment boxes: Space for detailed written feedback
- Emoji reactions: Visual ways to capture sentiment
- Screenshot tools: Ability to highlight specific areas needing attention
Let's examine the key advantages and challenges:
Benefits:
- Simple setup: Most platforms require minimal technical work to implement
- Subtle presence: Well-designed widgets don't interfere with browsing
- Direct context: Feedback tied to specific pages and elements
- Fast input: Quick options encourage more user participation
Challenges:
- Surface-level data: May miss deeper insights versus interviews
- Visual impact: Poor placement can hurt user experience
- Variable engagement: Not all visitors will provide feedback
- Limited scope: Data may lack comprehensive detail
Real Examples in Action:
Companies like UserVoice, UserTesting, and Momentive pioneered feedback widgets. UserVoice began with feature requests and expanded to wider feedback tools. UserTesting's Usabilla screenshot function set new standards for visual input.
Consider how a software company used feedback widgets to identify pain points in a key feature, leading to updates that improved retention. Or an online store using emoji reactions to gauge product page effectiveness, resulting in better descriptions and images.
Implementation Best Practices:
- Smart placement: Position widgets where users naturally engage
- Clear messaging: Use simple, direct calls-to-action
- Mobile optimization: Ensure full functionality on all devices
- Active monitoring: Regularly review and act on collected feedback
When properly implemented, feedback widgets create an ongoing flow of valuable user insights. This data helps you make informed decisions that enhance the experience for all visitors. Consider adding feedback widgets as a core part of your website optimization strategy.
7. A/B Testing: Data-Driven Decisions for a Winning Website
A/B testing is a proven way to improve your website through actual user data rather than guesswork. By comparing different versions of your website side-by-side, you can identify what really works for your audience. Whether you're a solo creator or part of a large team, A/B testing gives you concrete evidence to make smart decisions.
The concept is straightforward – show two versions of a webpage to different groups of visitors and track how they perform. By measuring things like conversion rates, click-through rates, and bounce rates, you can see which version gets better results. This creates a cycle of constant improvement with clear financial benefits.
Features that Fuel Optimization:
- Split traffic testing: Divides visitors evenly between versions for fair comparison
- Performance metrics: Tracks key data points to measure real impact
- Statistical analysis: Confirms whether differences are meaningful, not random
- Multivariate capability: Tests multiple changes at once for faster results
Pros that Drive Results:
- Data-driven decisions: Uses real behavior instead of opinions
- Measurable results: Shows clear numbers to track success
- Continuous improvement: Creates ongoing refinement cycle
- Clear ROI tracking: Links changes directly to business results
Cons to Consider:
- Requires significant traffic: Need enough visitors for valid results
- Technical setup needed: Takes some expertise to implement properly
- Time to reach significance: Must wait for enough data to make decisions
- Can be complex: Advanced testing requires deeper knowledge
Real-World Impact:
Think of an online store improving their checkout process. By testing different layouts, button placements and form designs, they can find what leads to more completed purchases. Major companies like Netflix regularly test everything from thumbnails to menu designs, always working to improve the user experience.
The Rise of Data-Driven Optimization:
Tools like Optimizely, VWO, and Google Optimize have made A/B testing accessible to businesses of all sizes. Their user-friendly tools have changed how websites evolve and improve.
Practical Tips for Successful A/B Testing:
- Test one element at a time: Focus on single changes for clear results
- Run tests long enough: Collect enough data for confident decisions
- Define clear success metrics: Know what you're measuring before starting
- Document all changes: Keep detailed records for future reference
Examples of A/B Testing Platforms:
By using A/B testing consistently, your website becomes a constantly improving platform that adapts to what your users actually want. It's a proven way to grow your online success through real data and measurable results.
8. Social Media Monitoring: Capture Your Audience's Real Voice
Want to know what people really think about your website? Social media is where they share their unfiltered opinions. By tracking and analyzing social media conversations about your site, you gain direct insight into user sentiment and feedback that can guide improvements.
Picture this: A user encounters an issue on your site and tweets about their frustrating experience. Without monitoring, this valuable feedback vanishes. But with the right approach, you can spot these comments, address problems quickly, and potentially convert unhappy users into loyal fans.
How Social Media Monitoring Works
Using specialized tools, you can scan major platforms like Twitter, Facebook, and Instagram to track:
- Brand Mentions: Find where and how often people discuss your website
- User Sentiment: Measure if comments are positive, negative, or neutral
- Key Patterns: Spot emerging discussions and recurring feedback
- User Engagement: Connect directly with people talking about your site
From Criticism to Customer Wins
Take the case of a software company that added a new website feature. Through social monitoring, they found many Twitter users complaining about confusing navigation. The company jumped in to help, created tutorials based on user suggestions, and simplified the interface. Those early critics became some of their strongest advocates.
Social Listening Growth
While online conversation tracking isn't new, the explosion of social platforms in the mid-2000s made it essential. Tools like Hootsuite, Sprout Social, and Mention made monitoring accessible for businesses of all sizes.
Tips for Getting Started
- Track relevant keywords for your website and brand
- Watch competitor social accounts for insights
- Respond quickly to both praise and problems
- Document sentiment changes over time
Key Benefits and Challenges
Benefits:
- Real, unfiltered user feedback
- Instant issue detection
- Wide reach across platforms
- Direct user engagement
Challenges:
- Data spread across networks
- Requires ongoing attention
- Sorting signal from noise
- Platform data limitations
By actively monitoring social media, you invite users to help shape your website's future. This approach helps you catch problems early, spot opportunities, and build a site that truly connects with your audience.
8-Strategy Website Feedback Comparison
| Strategy | Implementation Complexity (🔄) | Resource Requirements (⚡) | Expected Outcomes (📊) | Key Advantages (⭐) | Ideal Use Cases (💡) |
|---|---|---|---|---|---|
| User Feedback Surveys | Moderate; customizable design and setup | Low to moderate; cost-effective and scalable | Structured quantitative and qualitative insights | Systematic data collection; high scalability | Broad collection of user opinions and experience assessments |
| Heat Mapping Analysis | Advanced; technical setup with expertise required | Moderate to high; needs sufficient traffic and tools | Visual representation of user engagement patterns | Uncovers usability issues non-intrusively | Analyzing click, scroll, and behavior patterns on webpages |
| Live Chat Feedback | Moderate-high; requires real-time management | High; needs dedicated staff and maintenance | Immediate, contextual user feedback | Personal interaction; boosts conversion rates | Customer support and instant user engagement |
| Analytics-Based Feedback | Moderate to high; technical configuration needed | Low if integrated; advanced analytics tools may add | Continuous monitoring and data-driven insights | Objective, comprehensive tracking | Long-term performance tracking and trend analysis |
| User Testing Sessions | High; time-consuming with structured protocols | High; expensive and resource-intensive | Detailed qualitative and contextual feedback | Identifies specific usability issues with rich insights | In-depth usability studies and task-specific assessments |
| Feedback Widgets | Low; simple embedded tool integration | Low; minimal technical requirements | Quick, contextual feedback with immediate inputs | Easy implementation; non-intrusive user input | Rapid collection of on-page ratings and comments |
| A/B Testing | High; complex configuration and statistical analysis | Moderate to high; requires significant visitor traffic | Measurable differences in performance and user response | Data-driven decision making with clear ROI | Optimizing website elements and improving conversion rates |
| Social Media Monitoring | Moderate; requires ongoing monitoring and filtering | Moderate; investment in social tools needed | Authentic, real-time user sentiment and engagement trends | Broad reach; genuine community insights | Brand reputation management and market sentiment tracking |
From Feedback to Improvement: Building a Better Website
Getting clear feedback about your website is essential for making it work better. Using tools like user surveys, heatmaps, live chat, and A/B testing gives you real insights into what your visitors need and where they get stuck. By making feedback collection a regular part of your website management, you'll understand exactly how people use your site. This knowledge helps you make smart changes that lead to better results.
The most important thing is taking action on the feedback you receive. When you spot issues or opportunities, fix them quickly. Keep testing new ideas and watching how people respond. Pay attention to what users are saying across all your feedback channels. This ongoing process of listening and improving keeps your website useful and engaging for visitors.
Managing all this feedback can be tricky though. When you have comments scattered across emails, marked-up screenshots, and chat messages, it's hard to stay organized. You need one central place to collect and track all the input you receive.
Don't let valuable user insights slip away. Make your website feedback process simpler and faster with BugSmash. This platform makes it easy to review and comment on websites and other media files. No more messy screenshots or scattered communications. BugSmash lets you upload designs, add notes directly on the page, and instantly share feedback with your team or clients. Get organized feedback management that saves time while speeding up improvements. Try BugSmash free today at BugSmash.io to see the benefits yourself!