Struggling with scattered UX feedback? The right annotation tools can save time, improve clarity, and streamline workflows. For example, MailerLite cut design QA time by 40%, while Wiredelta reduced client review cycles from 14 days to 72 hours. Here’s what to look for in a tool:
- Key Features: Real-time collaboration, multi-format support (websites, apps, PDFs, videos), and seamless integrations (Jira, Slack, Figma).
- Top Tools: Usersnap, BugHerd, Marker.io, Droplr, and BugSmash.
- Benefits: Faster bug resolution, fewer client revisions, and better team alignment.
Quick Comparison
| Tool | Starting Price | Best For | Key Features |
|---|---|---|---|
| Usersnap | €49/month | SaaS teams | Technical data capture, GDPR-ready |
| BugHerd | $29/month | Client workflows | Browser toolbar, live annotations |
| Marker.io | $59/month | Technical teams | Session replays, GitHub integration |
| BugSmash | $25/month | Multi-format support | Video/audio annotations |
| Droplr | Free tier | Screen recordings | Evernote integration |
Choose a tool based on your team’s needs – whether it’s real-time collaboration, security, or client-friendly features. Keep reading to explore detailed comparisons and use cases.
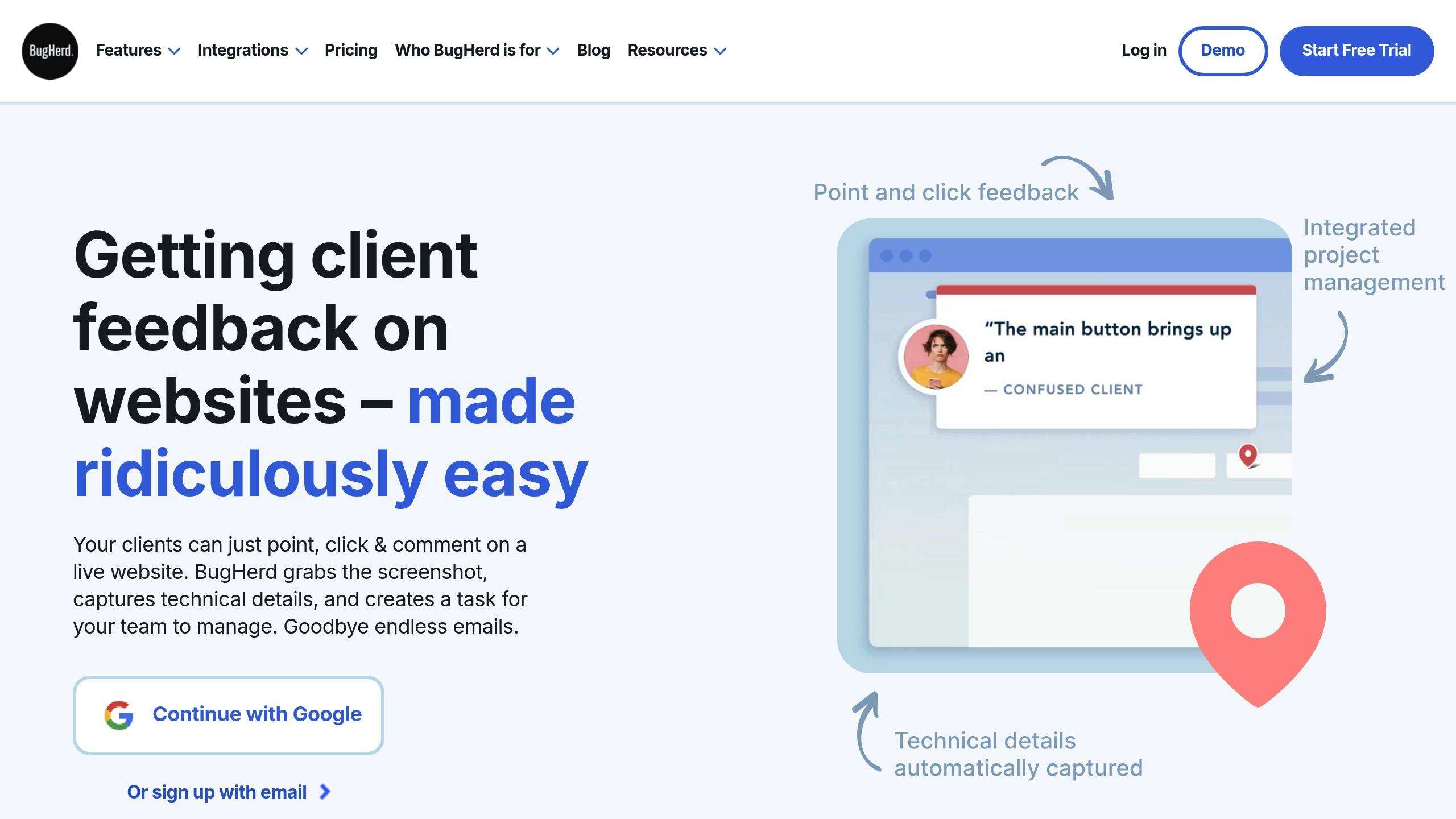
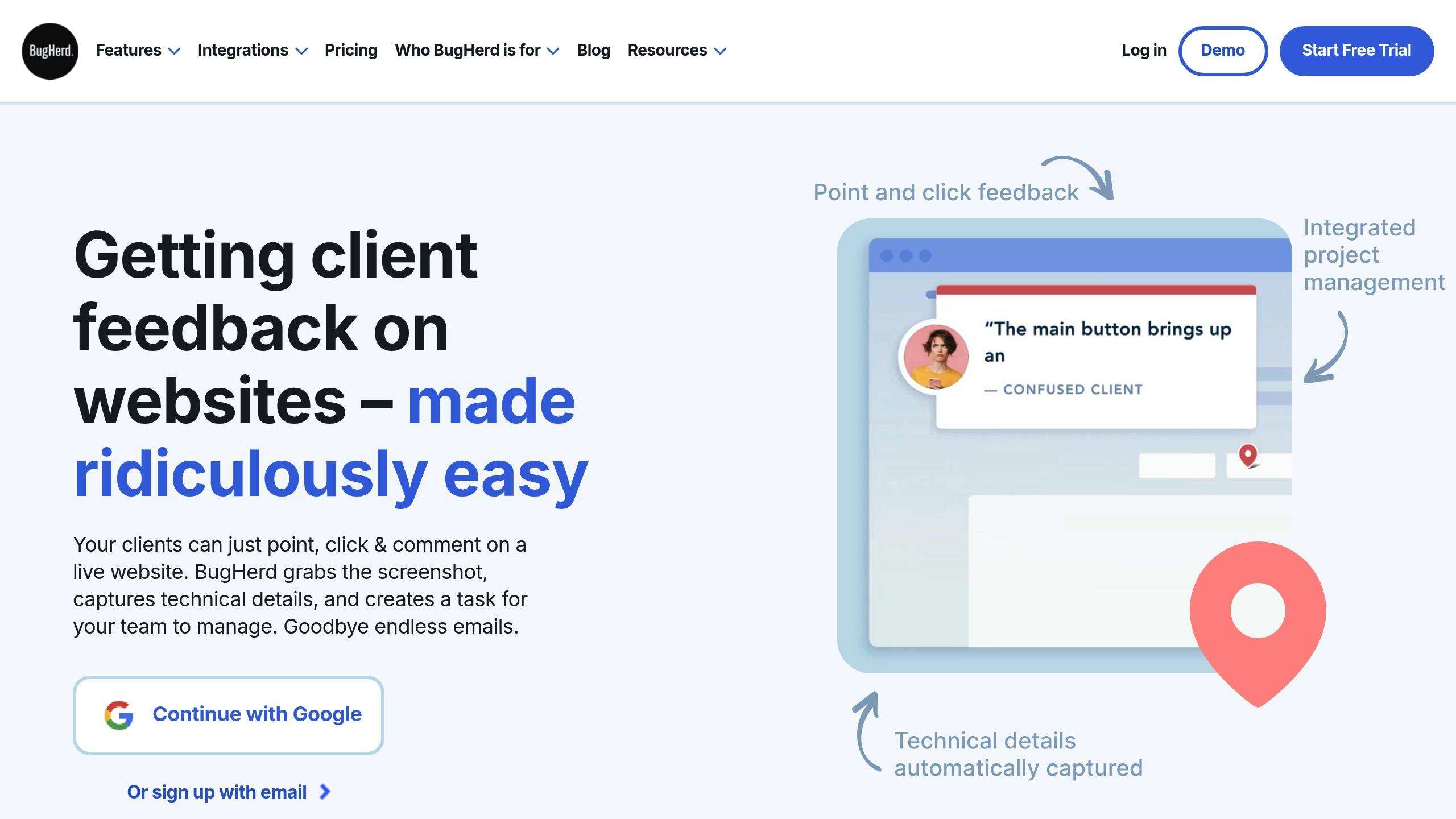
BugHerd: Visual Feedback Tool for Websites

Must-Have UX Annotation Tool Features
Modern UX annotation tools need to address common workflow challenges while making feedback processes smoother. Below are the key features that can help teams work more effectively.
Team Collaboration Tools
For UX teams, real-time collaboration is a must. Tools should allow synchronized commenting and provide instant notifications to keep everyone on the same page. Features like live chat within annotations make it easier to clarify feedback without delays.
File Type Support
UX teams often juggle multiple platforms and file formats. A tool that supports a wide range of file types ensures a seamless feedback process.
| File Type | Common Uses |
|---|---|
| Websites | Annotating live pages |
| Mobile Apps | Testing native applications |
| Design Files | Reviewing Figma/Sketch |
| PDFs | Documentation review |
| Video/Audio | User testing recordings |
Software Integration Options
The ability to integrate with other tools is key for smooth workflows. Some of the most useful integrations include:
- Project Management: Sync with Jira to keep development teams in the loop.
- Communication: Get instant updates via Slack or Teams.
- Design Tools: Connect with Figma or Adobe XD for easier design reviews.
- Version Control: Use GitHub or GitLab for tracking issues.
Feedback Organization System
A well-organized feedback system helps teams avoid missing important requests. Centralized dashboards have been shown to cut missed client feedback by 80% [2].
Key features to look for include:
- Tagged filtering for quick sorting
- Prioritization based on impact
- Real-time status updates
- Customizable workflow stages
- Advanced search options
Additionally, AI-powered tools can detect duplicate feedback, reducing redundancy by 40% on larger projects [1]. When paired with session replay features, these tools offer both context and efficiency, making it easier to manage UX feedback effectively.
5 Best UX Feedback Annotation Tools
Here are five tools that stand out for their features and usability. Each offers something different to meet various needs:
Usersnap

Usersnap is great for gathering technical context and works seamlessly with sites that require authentication. It also supports live chat for real-time collaboration and lets you set custom user permissions – perfect for managing larger teams.
BugHerd

BugHerd uses a browser extension to add a feedback toolbar directly to live websites. Users can click to leave annotations, making it easy for non-technical team members to provide detailed, contextual feedback.
Marker.io

Marker.io offers session replays with metadata that developers find useful. Its Chrome extension lets users report bugs directly from staging environments, with no extra coding required.
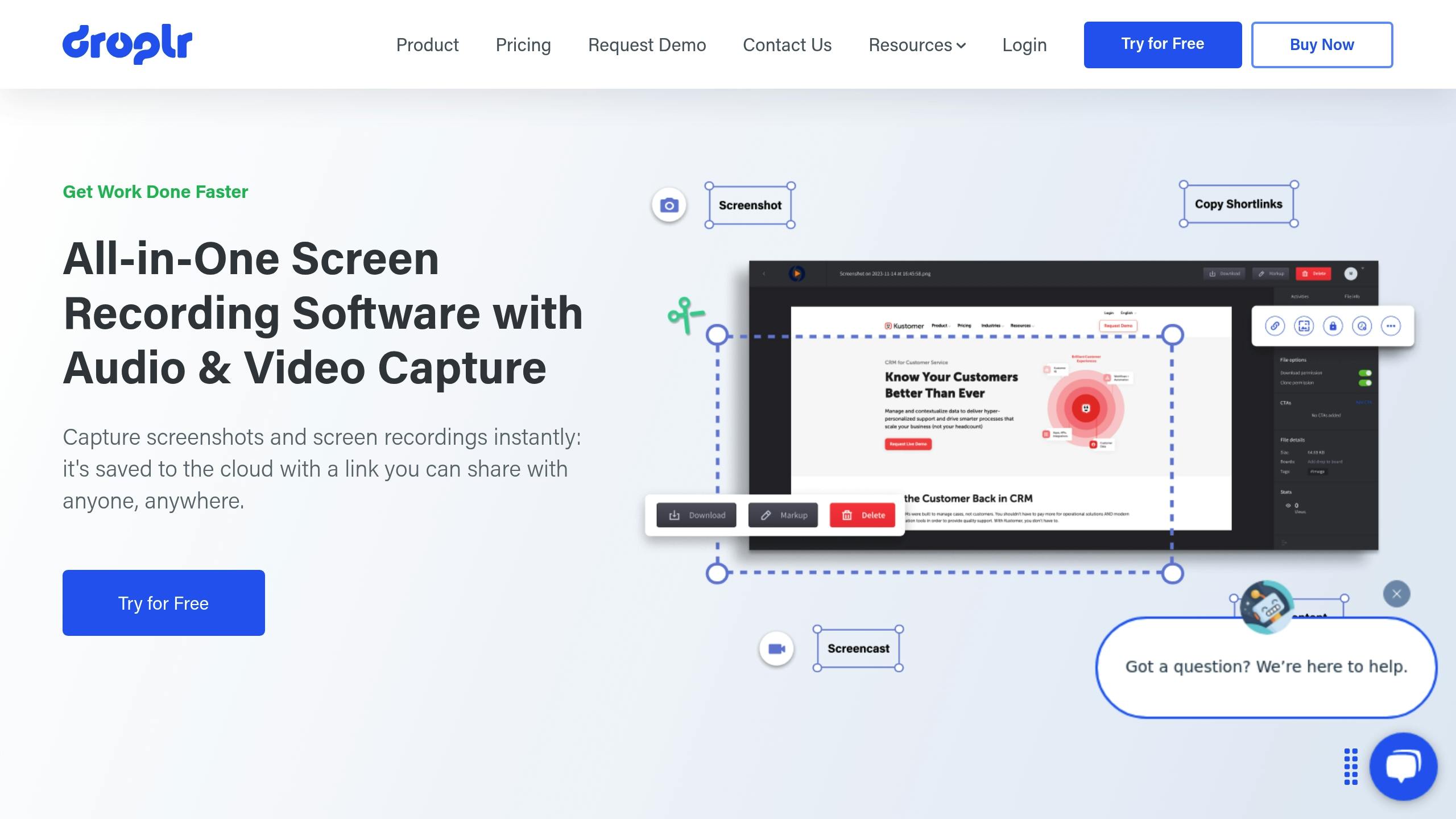
Droplr

Droplr focuses on screen-recorded annotations, which are ideal for explaining complex UI interactions. It also integrates with Evernote, helping teams overcome the limitations of static annotations.
BugSmash

BugSmash supports annotations across multiple formats, including websites, mobile apps, videos, PDFs, and even audio files. This flexibility tackles the challenge of working with diverse file types. A free tier includes 3 projects and 5GB of storage, while Pro plans start at $25/month.
To help you compare their capabilities, here’s a quick feature breakdown:
| Feature | Usersnap | BugHerd | Marker.io | BugSmash |
|---|---|---|---|---|
| Technical Data Capture | ✓ | ✓ | ✓ | – |
| Video Support | – | – | Session only | Full annotation |
| Protected Site Access | ✓ | Limited | ✓ | – |
sbb-itb-54a62c3
Tool Comparison Guide
This section builds on the analysis of core features by examining implementation costs and enterprise-level capabilities.
Feature and Price Comparison
Pricing and enterprise features vary widely across tools:
| Feature/Tool | Usersnap | BugHerd | Marker.io | BugSmash | Droplr |
|---|---|---|---|---|---|
| Starting Price | €49/month | $29/month | $59/month | $25/month | Free tier |
| Enterprise Plan | €319/month | Custom | Custom | Custom | Custom |
| Security Features | GDPR, SSO | Basic | SOC2 | Private cloud | Basic |
| Mobile Support | Responsive web | Limited | Via 3rd party | Native apps | Limited |
| Storage Capacity | Varies by plan | Unlimited | Custom | 300GB (Pro) | 5GB (Free) |
Understanding these costs is essential for teams to align tool selection with their specific needs and budget constraints.
Different platforms cater to different use cases:
"UX Magazine recommends Usersnap for SaaS product teams needing contextual surveys, while Smashing Magazine endorses BugHerd for client-agency workflows" [4][2]
Security compliance and technical features stand out as key factors for enterprise adoption, aligning with the requirements outlined in the selection criteria.
User Ratings and Strengths
User feedback sheds light on operational advantages:
| Tool | Rating | Notable Strength |
|---|---|---|
| Usersnap | 4.5/5 | Enterprise adoption |
| BugHerd | 4.7/5 | Client workflows |
| Marker.io | 4.8/5 | Technical teams |
| BugSmash | 4.3/5 | Multi-format support |
These ratings and strengths can help teams prioritize tools based on their specific workflows and technical demands.
How to Pick the Right Tool
Once you’ve compared core features and pricing, it’s time to focus on specific needs for your team. Here’s what to consider:
Tools for Agile Teams
Agile teams thrive on smooth collaboration and quick implementation. In fact, 62% of agile teams rank real-time collaboration as a top priority for UX annotation tools [2]. Look for tools that address common UX feedback challenges without adding unnecessary complexity.
When evaluating tools for agile workflows, consider these factors:
- Integration Capabilities: Tools like Marker.io stand out with direct integrations with platforms like GitHub and GitLab [3]. This allows developers to turn feedback into actionable tickets instantly, cutting down on context switching and keeping sprints on track.
- Real-time Collaboration: BugSmash’s unified dashboard is a great example. It provides instant status updates and centralizes feedback, helping teams maintain momentum during short sprint cycles.
Tools for Large Organizations
For larger organizations, priorities shift toward security and compliance. Enterprise teams often see a 35% boost in project efficiency when using tools designed with advanced security features [6].
Here are some key requirements for enterprise-grade tools:
| Requirement | Features to Look For |
|---|---|
| Security | SOC 2 compliance, SSO |
| Data Control | Private cloud hosting |
| Team Management | Granular permissions |
Tools for Client Work
Client-facing teams need tools that combine professional-grade features with simplicity. The goal is to remove communication barriers and make feedback clear and actionable.
- Key Features for Clients: Look for tools with guest access, visual annotations, and support for multiple formats to accommodate different deliverables.
- Professional Workflows: Features like custom workflows and branded sharing help maintain a polished image across projects.
Choosing the right tool depends on understanding your team’s unique needs and aligning them with the tool’s strengths.
Conclusion: Better UX Through Better Tools
By adopting the features discussed, teams can see clear, measurable improvements. Modern annotation platforms, for example, help boost efficiency with features like auto-captured technical metadata and smoother workflows.
Take this example: a SaaS company cut mobile app rollout delays by 60% using BugSmash’s multi-format annotations (internal case study). Similarly, teams leveraging Marker.io’s staged rollout testing reduced production bugs by 45% [5].
And the future looks promising. According to Gartner, 65% of tools are expected to include AI-assisted prioritization by 2026 [1]. Video annotation tools are also becoming more popular, with 40% year-over-year growth noted in Gartner’s 2024 CX report [5]. This makes multi-format support, like what BugSmash offers, a critical factor when choosing tools.
That said, success isn’t just about the tools – it’s also about how they’re used. Proper onboarding can increase adoption rates by 75% [5], yet many teams skip this step. Those that fully explore all features resolve issues twice as fast compared to teams sticking to basic functionality [1].
Ultimately, choose tools that fit your team’s security requirements and collaboration style for the best results.