Unlocking Efficiency: The Power of Online Annotation Tools
Stop wasting time deciphering scattered feedback. This list of top online annotation tools reveals how to streamline your review and approval workflows. Whether you're a product team iterating on designs, a marketing agency perfecting client deliverables, or a course creator gathering student input, these tools provide a central hub for clear, actionable feedback on various media. Discover the perfect tool to enhance collaboration and accelerate your projects.
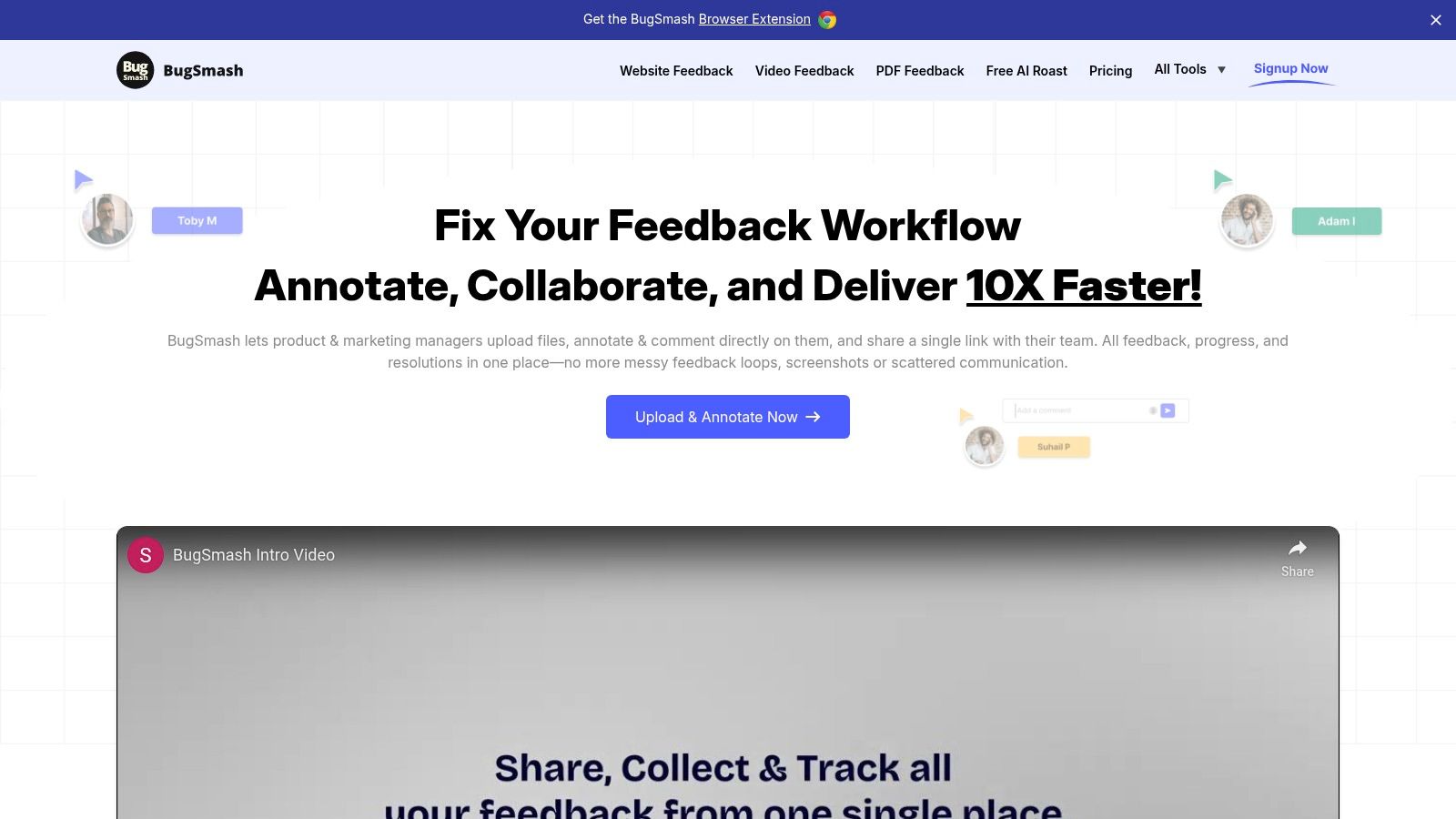
1. BugSmash: Streamline Your Feedback Process and Smash Bugs Faster
Tired of sifting through endless email chains and struggling to consolidate feedback on your creative projects? BugSmash offers a refreshing solution by centralizing the entire review and annotation process, regardless of the media format. Whether you're a product manager perfecting a website mockup, a marketing team reviewing video content, or a developer squashing bugs in a software build, BugSmash empowers you to provide precise, on-screen feedback directly on the file itself. This eliminates the confusion and inefficiency of traditional feedback methods, enabling faster iterations and smoother project approvals.

Imagine this: you're a product marketing manager preparing to launch a new landing page. Instead of sending screenshots with numbered comments and hoping everyone understands the context, you simply upload the URL to BugSmash. Your team, clients, and stakeholders can then directly annotate the page, highlighting specific areas and leaving clear, actionable feedback. No more deciphering vague email descriptions or struggling to pinpoint the exact element in question. BugSmash puts everyone on the same page, literally.
For developers, BugSmash becomes an invaluable tool for bug tracking and quality assurance. Testers can directly annotate screenshots or videos of software glitches, providing developers with the precise visual context they need to reproduce and resolve issues quickly. This eliminates the tedious back-and-forth often required to understand bug reports, accelerating the debugging process and improving software quality.
BugSmash's versatility extends to a wide range of media types, including PDFs, images, and even audio files. This makes it a powerful tool for content creators, course developers, and agencies who need to gather feedback on various assets. Imagine a content creator receiving direct feedback on a draft article within the PDF itself, or a video editor getting precise annotations on a video timeline. This streamlined workflow fosters clear communication and significantly speeds up the revision process.
Key Features and Benefits:
- Centralized Feedback Hub: Say goodbye to scattered emails and confusing spreadsheets. BugSmash consolidates all feedback in one intuitive dashboard, making it easy to track, manage, and address comments.
- Direct On-File Annotations: Pinpoint feedback with pixel-perfect accuracy directly on the file itself. No more guessing games or vague descriptions.
- Secure Collaboration: With industry-standard encryption and SOC 2 compliant storage, your sensitive data remains protected.
- Flexible Pricing: BugSmash offers a generous free plan with limitations on storage and file size (20MB per file, 50GB total storage), perfect for individual creators and small teams. Scalable paid options cater to larger teams and organizations with increased storage and larger file upload limits.
- Mobile-Responsive Design: Manage your feedback on the go, from any device. While a dedicated mobile app isn't available, the responsive web interface ensures a seamless experience across devices.
Pros:
- Centralizes feedback on various media formats, eliminating messy, multi-channel communication.
- Enables direct on-file annotations for pinpointed, efficient feedback.
- Ensures robust data security with encrypted transmission and SOC 2 compliant storage.
- Flexible pricing with a generous free plan and scalable paid options for extended storage and file size.
- Mobile-responsive design lets you manage feedback on the go.
Cons:
- Free plan has limitations on file size (20 MB per file) and total storage (50 GB).
- No standalone mobile app; users rely on mobile-responsive web access.
Website: https://bugsmash.io/
BugSmash earns its spot on this list by offering a truly effective solution for streamlining feedback and accelerating project approvals. Its intuitive interface, versatile media support, and robust security features make it a valuable tool for anyone involved in the creative process. Whether you're a solo creator or part of a large team, BugSmash can help you smash bugs faster and deliver exceptional results.
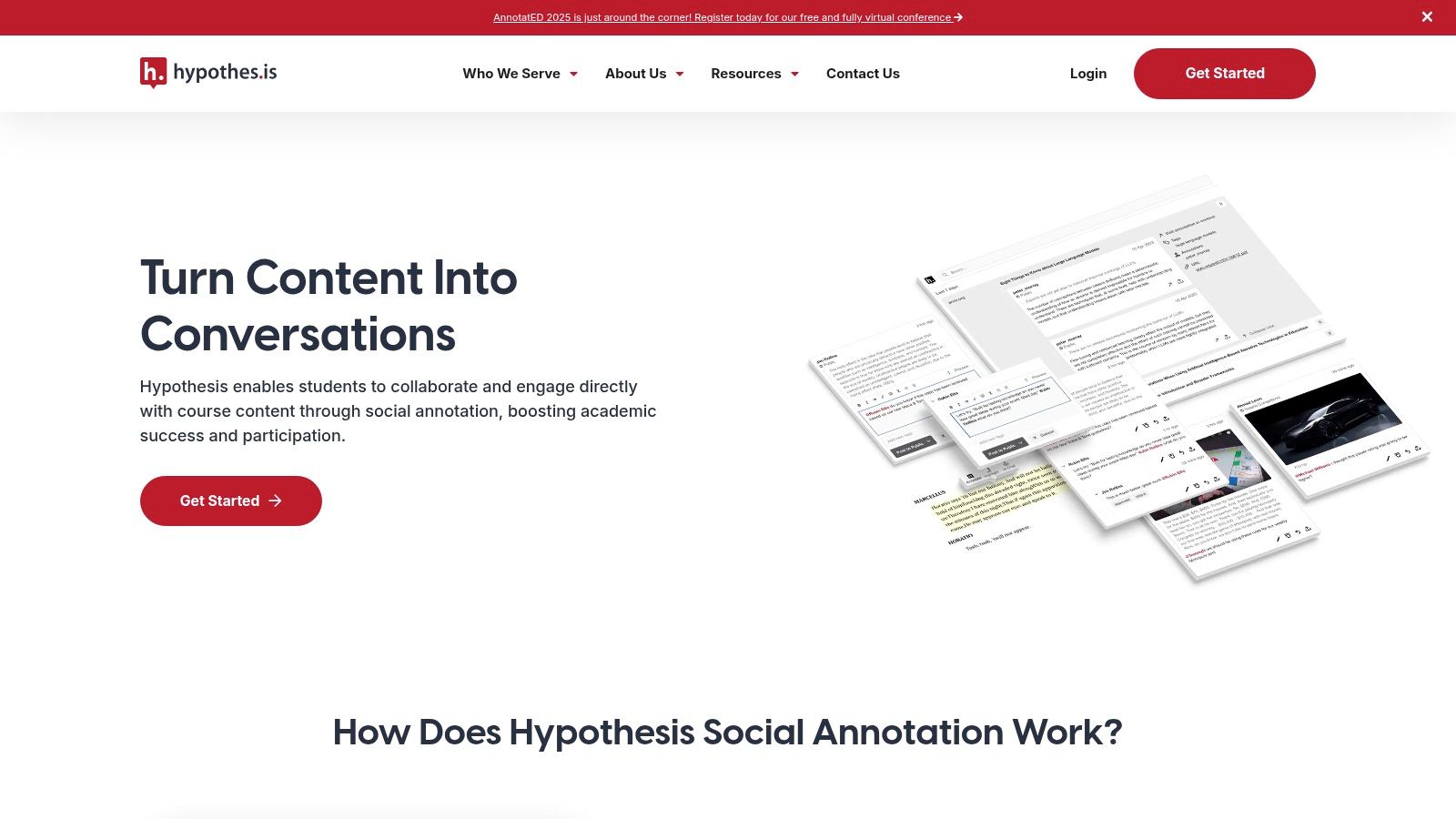
2. Hypothesis
Unlock the power of collaborative learning and in-depth analysis with Hypothesis, a versatile open-source web annotation tool. Imagine transforming static web pages into dynamic discussion forums, fostering richer understanding and knowledge sharing amongst your team. Whether you're a product team dissecting user feedback on a prototype, a marketing team analyzing competitor strategies, or a group of students engaged in collaborative learning, Hypothesis empowers you to engage directly with content, sparking insightful conversations and driving deeper comprehension. This tool allows you to annotate web pages and PDFs with highlights, comments, and tags, facilitating seamless communication and knowledge building directly within the content itself.

Hypothesis excels in educational environments, academic research, and journalism, where collaborative reading and analysis are paramount. Imagine a classroom where students can collectively annotate a historical text, engaging in real-time discussion about its significance. Picture a research team analyzing a scientific article, sharing their interpretations and insights directly within the document. For content creators, Hypothesis provides a platform for engaging with your audience, fostering community, and gathering invaluable feedback. Learn more about Hypothesis and how it can enhance your research workflow.
Hypothesis offers a range of features designed to facilitate seamless collaboration and insightful analysis. These include page and PDF annotation with highlighting, notes, and threaded replies; public, private, and group annotation options, enabling tailored collaboration; browser extensions and LMS integration (Canvas, Moodle, etc.) for streamlined access and workflow; and a robust API for developers to build custom integrations. Its powerful search and organization capabilities allow you to quickly locate specific annotations and manage large volumes of feedback efficiently.
Pricing: Hypothesis is free for individual use, making it an incredibly accessible tool for anyone looking to enhance their online reading and research experience. Institutional plans are available for organizations with more advanced needs.
Technical Requirements: Primarily a browser extension, Hypothesis works with most modern browsers. While a mobile version exists, the desktop experience offers a richer feature set. Some advanced features, like API integration, require technical expertise.
Pros:
- Open-source and free for individual use: A cost-effective solution for individual researchers, students, and content creators.
- Strong privacy controls and data ownership: Maintain control over your annotations and data.
- Excellent for academic and educational contexts: Fosters collaborative learning and in-depth analysis.
- Robust API for customization: Allows developers to tailor the tool to specific needs.
Cons:
- Interface can be unintuitive for new users: A slight learning curve might be expected.
- Mobile experience is limited compared to desktop: Full functionality is best accessed on a desktop or laptop.
- Advanced features require technical knowledge: API integration and customization might necessitate developer support.
- Limited formatting options for annotations: While functional, the annotation formatting options are somewhat basic.
Website: https://web.hypothes.is/
Hypothesis earns its spot on this list because of its powerful collaborative annotation capabilities, open-source nature, and focus on privacy. While the interface might take some getting used to, and advanced features require technical know-how, the benefits of enhanced collaboration, in-depth analysis, and community building make it a valuable asset for a wide range of users. From product teams to individual creators, Hypothesis provides a platform for turning static content into dynamic, interactive discussions.
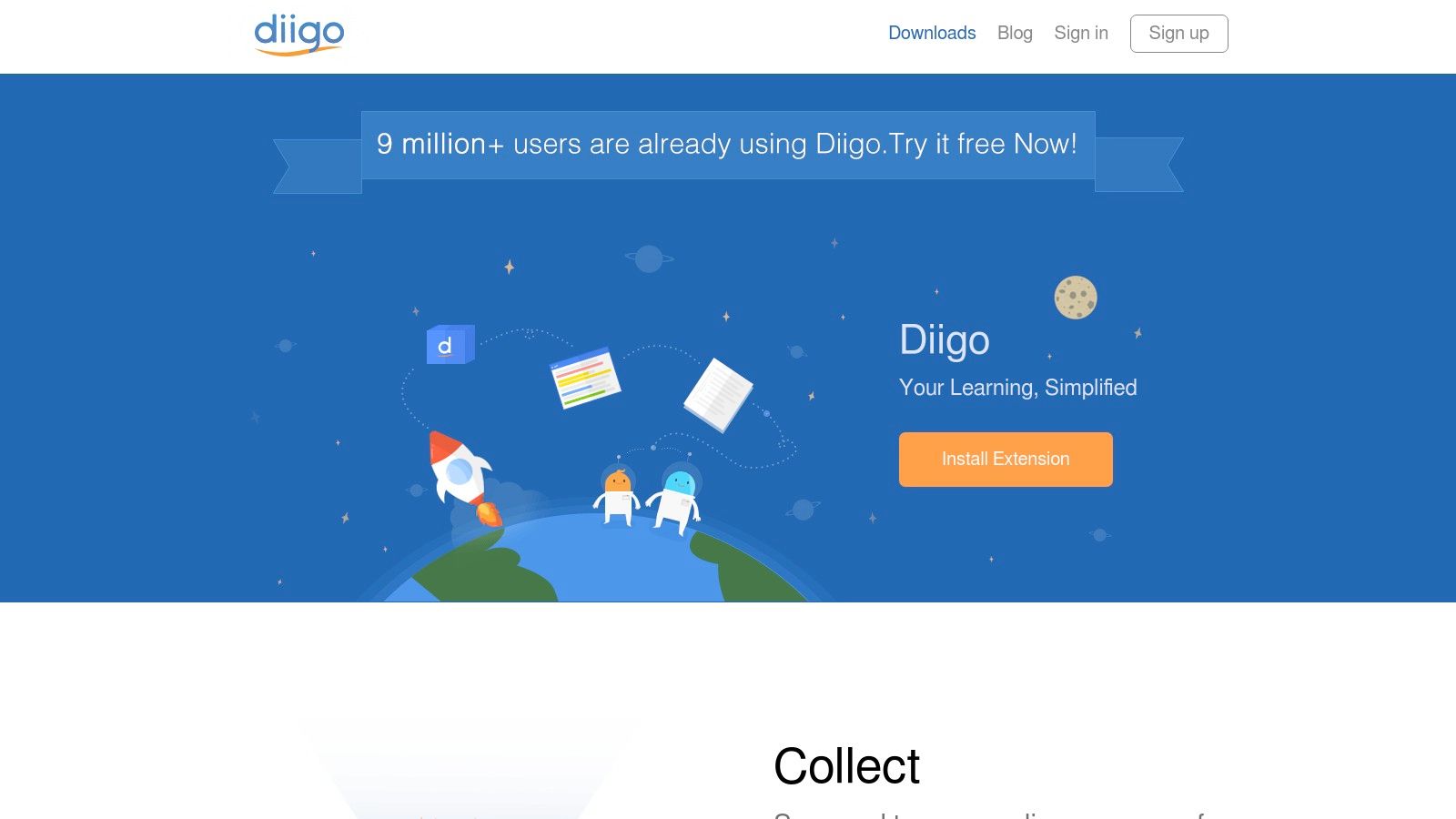
3. Diigo
Diigo (Digest of Internet Information, Groups and Other stuff) stands out as a powerful all-in-one research and knowledge management tool. More than just a simple highlighter, Diigo empowers you to build a personalized library of annotated web pages, screenshots, and notes. Imagine effortlessly recalling crucial information from any online resource, anytime, anywhere. Diigo makes this a reality. Whether you're a product manager meticulously researching competitor features, a marketing team curating industry insights, a content creator gathering research for your next article, or a developer documenting coding solutions, Diigo can significantly streamline your workflow. Stop losing valuable information in the endless scroll and start building a structured, searchable knowledge base.

Diigo's comprehensive feature set is where it truly shines. Highlight and annotate web pages directly within your browser, capture and markup screenshots with ease, and organize everything within a robust content library using tags and lists. The powerful search functionality allows you to quickly pinpoint specific information across your entire saved content. This is invaluable for product teams analyzing market trends, marketing agencies tracking campaign performance, or course creators structuring educational materials.
Unlike simpler bookmarking tools, Diigo offers seamless cross-platform availability through browser extensions and mobile apps, ensuring your research is always at your fingertips. Cloud syncing keeps your data consistent across all devices, making it ideal for distributed teams and individuals working on the go. Diigo also provides specialized features for educators with Diigo Edu, facilitating collaborative learning and knowledge sharing in the classroom.
While the free tier has limitations on the number of highlights and bookmarks, the premium subscription (ranging from $40-$60/year) unlocks unlimited annotations, advanced search filters, and priority support. This investment can significantly enhance productivity and knowledge retention for professionals and teams who heavily rely on online research.
Key Features and Benefits:
- Web Highlighting & Sticky Notes: Directly annotate web pages for focused reading and analysis.
- Screenshot Annotation: Capture and markup visual elements for design feedback, bug reports, or competitive analysis.
- Content Library: Organize your research with tags, lists, and custom categories for easy retrieval.
- Powerful Search: Quickly find specific information within your saved content using keywords and filters.
- Cross-Platform Sync: Access your research library seamlessly across all devices.
- Collaboration & Sharing: Share your annotated resources with team members or create group libraries for collaborative projects.
Pros:
- Comprehensive knowledge management system.
- Cross-platform availability with cloud syncing.
- Powerful search and organization tools.
- Special features for educators with Diigo Edu.
Cons:
- Free tier has limitations on highlights and bookmarks.
- Premium features require a subscription ($40-$60/year).
- Learning curve for utilizing all features.
- Some users report occasional syncing issues.
Implementation Tip: Start by installing the Diigo browser extension and creating a free account. Experiment with highlighting and annotating a few web pages to familiarize yourself with the interface. As you become more comfortable, explore the advanced features like tagging, lists, and screenshot annotation to maximize your research efficiency.
Website: https://www.diigo.com/
Diigo earns its place on this list by providing a robust and versatile platform for online annotation and knowledge management. Its comprehensive features, cross-platform accessibility, and powerful search capabilities make it an indispensable tool for individuals and teams seeking to effectively organize and leverage their online research. While there is a learning curve and the premium features come at a cost, the long-term benefits of a well-structured knowledge base make Diigo a worthwhile investment for serious researchers and knowledge workers.
4. Annotate.co (formerly A.nnotate)
Streamlining document review and feedback processes is crucial for any team, especially in today's fast-paced collaborative environment. Annotate.co steps up to the plate offering a robust, web-based solution designed specifically for businesses and organizations needing a secure and efficient way to annotate documents, images, and PDFs. Forget the messy email chains with tracked changes and conflicting versions; Annotate.co centralizes all feedback in one place, fostering clear communication and boosting productivity. Whether you're a product team finalizing design specs, a marketing team reviewing campaign assets, or a legal team scrutinizing contracts, Annotate.co provides the tools to make your collaborative review process seamless and effective.

Annotate.co distinguishes itself with its robust document management capabilities, making it ideal for formal review processes. Its version comparison and tracking feature allows you to see a clear audit trail of all annotations and revisions, ensuring everyone is on the same page. Granular permission controls further enhance security and streamline workflows by allowing you to specify who can view, comment, and edit documents. This is a significant advantage over using generic annotation tools or relying on email threads, where version control can become a nightmare. For quality analysts, this means meticulous defect tracking. For developers, it translates to efficient code reviews. For marketing teams, it allows for precise feedback on creative assets.
This platform supports a wide variety of file types including PDF, Word, image, and even HTML documents, catering to diverse needs across different teams. The fact that it's entirely web-based eliminates the need for software installation, simplifying deployment and accessibility for team members. This is particularly beneficial for distributed teams or agencies working with external clients.
While Annotate.co excels in its robust features and security, it’s important to consider its limitations. The interface, while functional, might not be as intuitive as some newer, more visually-driven annotation tools. The limited functionality of the free tier might also push individuals and smaller teams towards other options. The pricing structure is primarily geared towards businesses, which could be a barrier for individual creators or small startups. Finally, while accessible on mobile, the experience could be improved for more on-the-go annotation needs.
Key Features and Benefits:
- PDF, Word, image, and HTML annotation: Covers a wide range of file formats used in professional settings.
- Version comparison and tracking: Keeps a clear record of all changes and annotations.
- Document collaboration with permission controls: Facilitates secure and controlled team collaboration.
- Annotation statistics and reporting: Provides valuable insights into the review process.
- Enterprise-grade security and privacy: Ensures data protection and confidentiality.
Pros:
- Robust document management capabilities.
- Excellent for formal review processes.
- No software installation required.
- Strong version control features.
Cons:
- Less intuitive interface compared to newer tools.
- Limited free tier functionality.
- Primarily business-focused pricing.
- Mobile experience needs improvement.
Website: https://annotate.co/
Annotate.co earns its place on this list by offering a powerful, secure, and feature-rich platform for document annotation and collaboration. Its focus on robust features, version control, and enterprise-grade security makes it a valuable tool for businesses and organizations looking to streamline their review workflows and enhance team communication. If your priorities are security, comprehensive version control, and support for a variety of file types, Annotate.co is definitely worth considering. Contact Annotate.co directly for detailed pricing information tailored to your specific needs.
5. Kami
Kami is more than just an annotation tool; it's a dynamic learning hub designed to transform how students and educators interact with digital content. Imagine a classroom where every document becomes a springboard for discussion, collaboration, and deeper understanding. That's the power of Kami. This tool allows you to ditch the static PDFs and printed handouts for an engaging, interactive learning experience. Whether you're a teacher managing a classroom, a course creator developing online materials, or a product team seeking feedback on designs, Kami offers a powerful suite of features to streamline your workflow.

For educators, Kami supercharges lesson planning and delivery. Convert any document into an interactive workspace where students can annotate with text, voice notes, and even video comments. The real-time collaboration feature allows for dynamic classroom discussions and personalized feedback. Its seamless integration with popular Learning Management Systems (LMS) like Google Classroom, Schoology, and Canvas simplifies workflow and keeps everything organized. Imagine a student struggling with a complex concept; instead of passive reading, they can highlight the confusing section, leave a voice note asking for clarification, and receive a personalized video response from the teacher, all within the document itself. This level of interaction fosters deeper learning and encourages active participation.
Beyond the classroom, Kami offers valuable benefits for other professionals. Product teams can leverage Kami for collaborative design reviews, providing feedback directly on mockups and prototypes. Marketing teams can streamline content approval processes, eliminating lengthy email chains and consolidating feedback in a single, accessible location. Quality analysts can use Kami to annotate test documents and report bugs with visual clarity. Even individual creators, such as course developers or content creators, can benefit from Kami's intuitive interface for gathering feedback and refining their work.
While Kami's core functionality is free, unlocking the full potential of this tool requires a paid subscription, starting at $99/year for teachers. While this may seem like an investment, consider the time and resources saved through streamlined workflows and improved communication. The robust accessibility features, including text-to-speech and a built-in dictionary, cater to diverse learning needs and make Kami a truly inclusive platform. Implementation is straightforward, requiring only a web browser and a stable internet connection. However, be mindful that some features, especially real-time collaboration, perform best with a reliable internet connection. Also, Kami can be slightly resource-intensive in some browsers, so ensure your system meets the requirements for optimal performance.
Compared to other annotation tools, Kami stands out with its education-centric design and robust integration with LMS platforms. While tools like Hypothesis offer similar annotation features, Kami’s focus on classroom integration and accessibility sets it apart. Its intuitive interface and diverse annotation options make it a more compelling choice for educational environments and collaborative projects. For those seeking a powerful, education-focused annotation tool that fosters dynamic interaction and streamlines workflows, Kami is an excellent choice. Visit https://www.kamiapp.com/ to explore its features and see how it can transform your digital learning experience.
6. Markup Hero
Need to give quick, visual feedback? Tired of clunky screenshot tools and endless email chains with vague descriptions? Markup Hero is your solution. This screenshot and annotation tool prioritizes speed and simplicity, making it perfect for fast-paced teams and individuals who need to communicate visually. Capture, annotate, and share screenshots, images, and PDFs in seconds, all within a clean and intuitive interface. This tool is a game-changer for streamlining visual communication, making it a must-have in any productivity toolkit.

Imagine this: you're a product manager reviewing a new website design. With Markup Hero, you can instantly capture a screenshot, mark up specific elements with arrows, boxes, and text, and share it with your development team in a single click. No more writing lengthy emails trying to explain your feedback. Or, picture yourself as a content creator giving feedback on a video edit. Markup Hero allows you to pinpoint exact frames and provide clear, visual annotations, eliminating confusion and speeding up the revision process.
Markup Hero shines with its incredibly fast workflow. The learning curve is minimal, allowing even the least tech-savvy team members to get up and running quickly. Its cloud-based approach ensures you can access your annotated files from anywhere, promoting seamless collaboration across teams and locations. A robust history tracking feature further enhances this by allowing you to manage different versions of your annotations, eliminating the risk of losing valuable feedback. This feature-rich yet simple tool makes it incredibly easy to provide and receive feedback on any visual content, from website designs and marketing materials to bug reports and educational resources.
While Markup Hero boasts a generous free tier that allows for ample usage, its premium features, offering unlimited storage and advanced annotation tools, require a subscription ranging from $4 to $7 per month. This makes it an extremely cost-effective solution compared to other tools on the market. While it might not offer the extensive collaborative features found in some education-focused tools like Explain Everything, or the complex annotation options of enterprise-grade solutions like Adobe Acrobat Pro, Markup Hero excels in its speed, simplicity, and ease of use. This makes it a perfect choice for product teams, marketing agencies, content creators, and individuals looking for a streamlined visual communication tool.
Implementation is straightforward: simply download the desktop app or use the browser extension. Markup Hero integrates seamlessly with your existing workflow, allowing you to quickly capture and annotate anything on your screen. Its intuitive interface requires minimal setup, so you can start providing valuable visual feedback within minutes.
Key features and benefits for specific roles:
- Product Managers/Founders: Streamline feedback on prototypes and designs.
- Marketing Teams/Agencies: Create engaging annotated content for social media and presentations.
- Quality Analysts/Developers: Report bugs and UI/UX issues with precise visual clarity.
- Course Creators/Content Creators: Provide detailed feedback on videos, images, and presentations.
If you're looking for a fast, easy, and cost-effective way to improve visual communication within your team, give Markup Hero a try (https://markuphero.com/). It’s a valuable addition to any productivity arsenal, helping you save time and communicate more effectively.
7. PDF.js Express
PDF.js Express empowers developers to seamlessly integrate robust PDF viewing, annotation, and editing capabilities directly into their web applications. Unlike standalone annotation tools, PDF.js Express offers a highly customizable solution, perfect for tailoring the PDF experience to specific business needs. Imagine equipping your product team with in-app PDF markup for design reviews, or providing your marketing team with a streamlined workflow for annotating contracts and proposals. From simple viewing to advanced editing, PDF.js Express offers a powerful toolkit to enhance productivity and collaboration.

This commercial extension of Mozilla's open-source PDF.js project offers features beyond basic annotation, including form filling and creation, document measurement, comparison tools, and even digital signature support. For developers, the extensive API and customizable UI provide unparalleled control over the user experience, allowing for seamless integration with existing workflows. This makes it an ideal choice for businesses looking for a tailored solution rather than a one-size-fits-all approach. Think of the possibilities for quality analysts reviewing technical documents, or content creators collaborating on ebooks and white papers.
Learn more about PDF.js Express to understand its powerful capabilities. This guide provides valuable insights into the various annotation functionalities and how they can be applied in different contexts.
PDF.js Express truly shines when it comes to developer-focused solutions. While platforms like DocuSign or Adobe Acrobat offer user-friendly interfaces for individual use, PDF.js Express caters to businesses seeking deeper integration and customization. Its self-hosting options are a major plus for security-conscious organizations, giving them full control over their data.
While PDF.js Express offers significant advantages, it's essential to consider its developer-centric nature. Implementation does require coding expertise and upfront development work. Commercial licensing costs also vary based on usage, so it’s crucial to explore their pricing model to determine if it aligns with your budget. However, for organizations prioritizing customizability, security, and powerful PDF manipulation within their own applications, the investment in PDF.js Express can significantly enhance productivity and streamline document-centric workflows.
Pros:
- Powerful developer-focused solution for PDF workflows
- Extensive customization options for businesses
- Built on reliable Mozilla PDF.js foundation
- Self-hosted options available for security-conscious organizations
Cons:
- Primarily aimed at developers rather than end-users
- Requires implementation work to deploy
- Commercial licensing costs for business use
- Learning curve for developer implementation
Website: https://pdfjs.express/
8. Annotely
Annotely stands out as a modern, visually-driven annotation platform tailored for streamlining feedback on images and screenshots. If your team's workflow revolves around visual assets, from web design mockups and UI/UX prototypes to marketing creatives and course content, Annotely can significantly enhance your collaboration and feedback loops. Ditch the cumbersome email chains and messy feedback rounds – Annotely provides a centralized hub for clear, actionable visual communication.

Specifically designed for designers, developers, and content creators, Annotely shines with its intuitive interface and collaborative workspaces. Imagine effortlessly marking up screenshots with precise annotations, using a variety of tools from arrows and boxes to text and freehand drawing. No more ambiguity, just clear, visual feedback directly on the asset itself. Teams can collaborate within shared workspaces, discussing modifications and iterating on designs in real-time, fostering a more efficient and productive workflow.
Annotely earns its place on this list by offering a focused, streamlined approach to visual annotation. While other tools may offer a broader range of document support, Annotely excels in its specialization. For teams working primarily with images and screenshots, this focused approach translates to a cleaner, more efficient experience. Features like customizable annotation tools and direct URL sharing for quick feedback cycles further solidify its position as a valuable asset for visual collaboration.
Key Features and Benefits:
- Intuitive Visual Annotation: Mark up images and screenshots with a comprehensive set of tools, ensuring crystal-clear feedback.
- Collaborative Workspaces: Foster seamless teamwork with shared workspaces for discussing and iterating on designs.
- Organized Feedback: Manage your annotations and projects effectively, keeping feedback structured and easily accessible.
- Customization: Tailor the annotation tools and colors to align with your team's preferences and branding.
- Rapid Sharing: Share annotated images via direct URL or embed them directly into other platforms for quick and easy feedback.
Pros:
- Clean, modern interface optimized for visual communication
- Tailored for design and development workflows
- Streamlined sharing for rapid feedback
- Integrated team collaboration features (paid plans)
Cons:
- Primarily supports image and screenshot annotation, limiting document format compatibility compared to PDF-focused tools.
- Fewer features than broader annotation platforms.
- Free plan limitations on storage and projects.
- Being a relatively newer platform, the feature set is still evolving.
Pricing: Annotely offers a free plan with limitations, alongside paid plans that unlock additional features and storage. Specific pricing details are available on their website.
Technical Requirements: Annotely is a web-based platform, accessible through any modern web browser. No specific software installation is required.
Implementation Tips:
- Start with a free trial or the free plan to explore the platform and its features.
- Encourage your team to adopt Annotely as the central hub for all visual feedback.
- Leverage the collaborative workspace features to streamline communication and feedback loops.
- Customize the annotation tools and colors to match your team's workflow and branding.
Website: https://annotely.com/
If your team's focus is on visual assets, and you're looking for a clean, modern, and collaborative platform to streamline feedback, Annotely is a powerful tool worth exploring. Its focus on simplicity and visual communication makes it a compelling choice for enhancing your design and development processes.
Top 8 Online Annotation Tools: Feature Comparison
| Platform | Core Features ✨ | Experience ★ | Value & Price 💰 | Target Audience 👥 |
|---|---|---|---|---|
| 🏆 BugSmash | All-in-one media review; on-screen annotations; secure shareable links | Intuitive & mobile-responsive; encrypted & SOC 2 compliant ★★★★ | Unlimited free plan; scalable paid options 💰 | Product, marketing, dev & creative teams 👥 |
| Hypothesis | Web & PDF annotations; highlights, notes & replies; open-source | Collaborative yet can be less intuitive; browser extension ★★★ | Free with robust API for custom integrations 💰 | Academics, researchers, journalists 👥 |
| Diigo | Social bookmarking; web highlights; sticky notes; tagging system | Comprehensive with a learning curve; cross-platform ★★★ | Free tier limitations; premium ~$40-$60/yr 💰 | Educators, researchers, information managers 👥 |
| Annotate.co | Document & image annotation; version control; secure file sharing | Business-focused; robust but less intuitive ★★★ | Limited free tier; enterprise pricing 💰 | Businesses, formal review teams 👥 |
| Kami | Interactive PDFs; drawing tools; real-time LMS integration | Classroom-friendly & intuitive; can be resource-intensive ★★★★ | Subscription model starting ~$99/year 💰 | Educators & students 👥 |
| Markup Hero | Screenshot capture; PDF/image markup; cloud storage & sharing | Quick workflow; minimal learning curve; clean interface ★★★★ | Generous free tier; affordable premium ($4-$7/month) 💰 | Visual communicators, fast feedback teams 👥 |
| PDF.js Express | PDF viewing, editing; customizable UI; extensive API | Developer-focused; powerful but steep learning curve ★★★ | Commercial licensing with additional implementation cost 💰 | Developers, security-conscious organizations 👥 |
| Annotely | Image & screenshot annotation; intuitive markup tools | Clean, modern interface; fast sharing; evolving features ★★★★ | Free plan with limitations; paid plans for extra storage 💰 | Designers, developers, content creators 👥 |
Choosing the Right Online Annotation Tool for Your Needs
From collaborative document editing and website feedback to in-depth PDF analysis and image markups, the right online annotation tool can revolutionize your workflow. We've explored a diverse range of options, from the versatile BugSmash to specialized tools like Hypothesis and Diigo, each offering unique strengths for different needs. Key takeaways include the importance of considering supported file formats, the power of real-time collaboration features, and the necessity of robust security measures, especially when dealing with sensitive information. If you're working extensively with PDFs and need more guidance on specific techniques, check out this helpful resource on how to annotate PDFs from PDF AI.
Selecting the perfect tool hinges on understanding your specific requirements. Ask yourself: What types of files will you be annotating? How important is real-time collaboration? What's your budget? Do you need advanced features like image editing or OCR? By carefully evaluating these factors, you can empower your team with a tool that streamlines communication, accelerates feedback loops, and ultimately enhances productivity.
Choosing the right online annotation tool is an investment in efficiency and improved communication. Embrace the power of these tools and watch your projects flourish. Ready to simplify your feedback process and enhance collaboration? Start a free trial with BugSmash, a versatile platform perfect for website feedback, design reviews, and collaborative QA, and experience the difference a powerful annotation tool can make.